RG70Hz
Active member
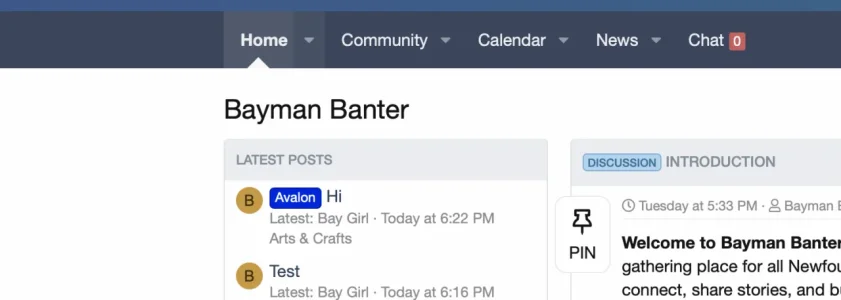
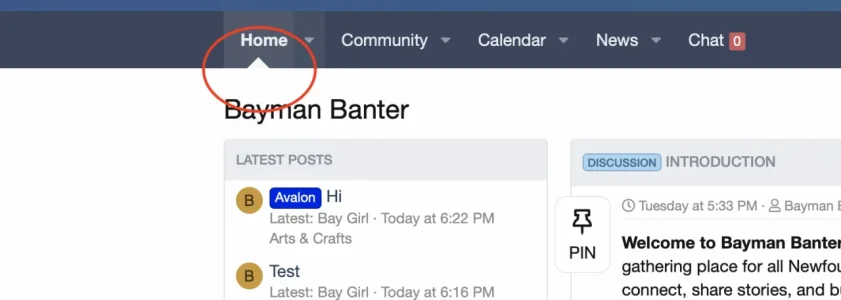
Greetings everyone. I am wondering why my nav bar isn't showing the current selection while under the selected tab.
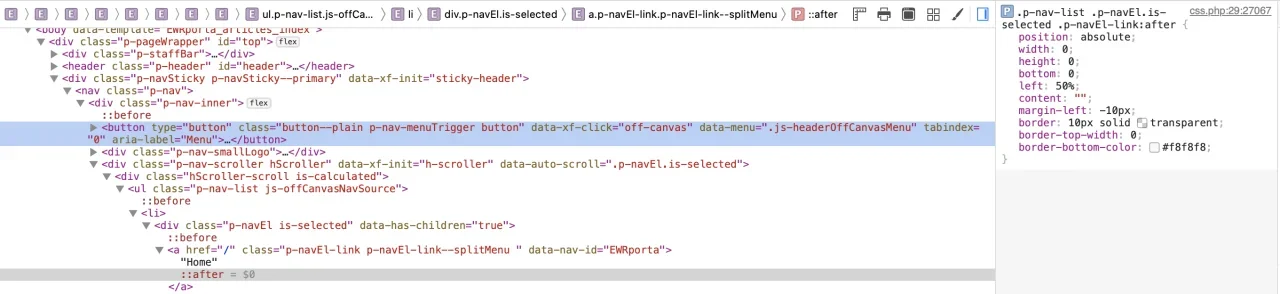
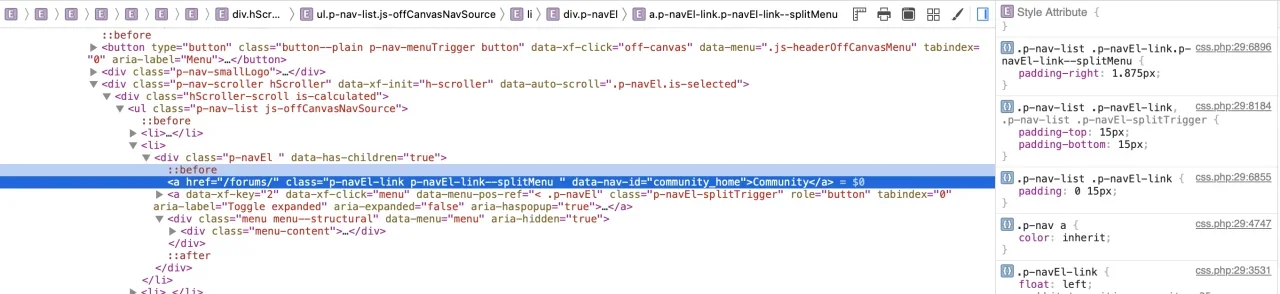
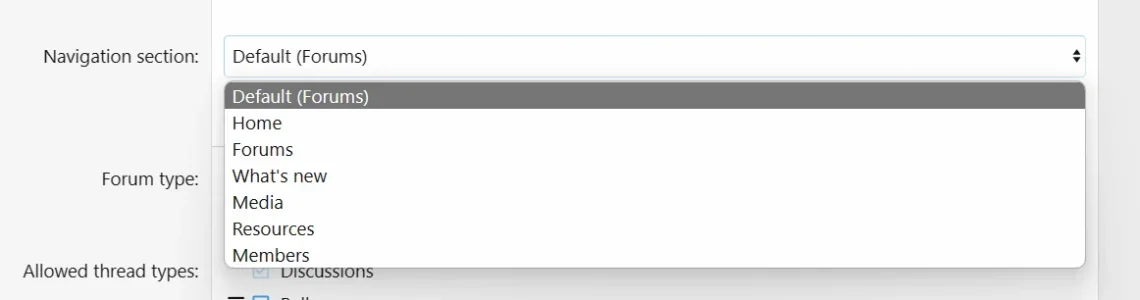
I wanted to add a "Community" navigation link instead of the default "Forums" title. Doing this affected the current selection drop down arrow on nav bar.
How can I change this? See attached photos.
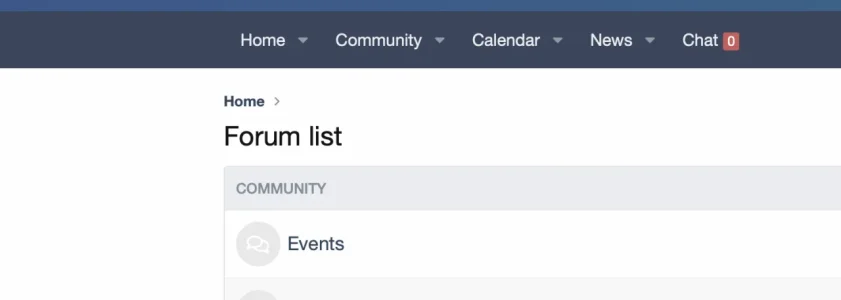
Also, How can I change the name from "Form List" to something else? Which template do I edit?
Thanks to anyone who may help.
I wanted to add a "Community" navigation link instead of the default "Forums" title. Doing this affected the current selection drop down arrow on nav bar.
How can I change this? See attached photos.
Also, How can I change the name from "Form List" to something else? Which template do I edit?
Thanks to anyone who may help.
Attachments
Last edited: