You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.2 How to add seperate block images of forum homepage and settings page?
- Thread starter TheMasso
- Start date
D
Deleted member 184953
Guest
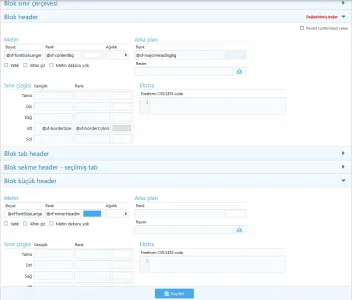
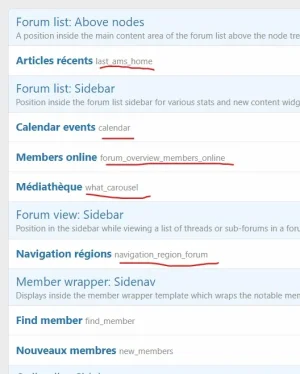
Remove your customs settings in Style Properties and use CSS in
Adjust the position with CSS https://developer.mozilla.org/en-US/docs/Web/CSS/background#propriétés_détaillées_correspondantes
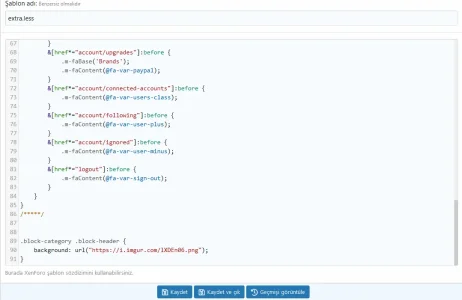
extra.less template
Less:
.block-category .block-header {
background: url(".../path/yourimages.png");
}TheMasso
Member
If you mean by custom settings in Style Properties of Block settings, I revert back to default by clicking the tick box and tried the code you gave me but images are not appearing.
Now, I tried the code again and it's still not working.
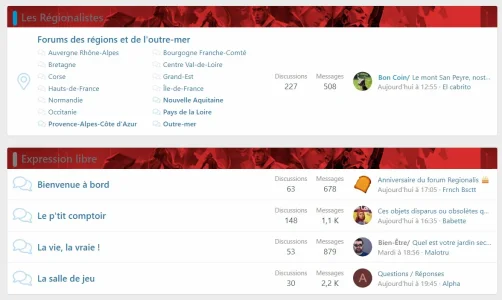
Edit: I removed the .block-category from the line, it worked but still showing up on the settings, users online page tabs.
Now, I tried the code again and it's still not working.
Edit: I removed the .block-category from the line, it worked but still showing up on the settings, users online page tabs.
Attachments
TheMasso
Member
Changed it to it. It did not work again and image is not showing up again too.Less:.block--category .block-header { background: url("https://i.imgur.com/lXDEn06.png"); }
Similar threads
- Suggestion
- Replies
- 4
- Views
- 7K
- Question
- Replies
- 1
- Views
- 722