HappyWorld
Well-known member
I use default xenforo style with just some color change.
I want to add left & right margin to both header section & body section.
The margin should be exactly 70px (not in percentage).
Why i want to do that? Because i want to put ads there.
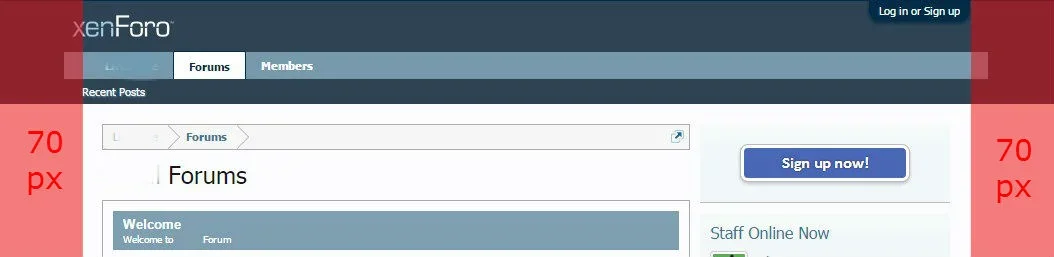
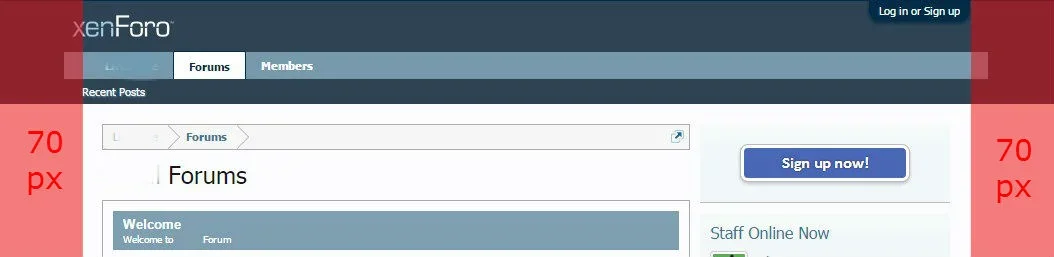
On the image below, the red area are the 70px margin.

I have successfully applied the margin to the body & footer by using this :
But i can't apply it to the header area (that contains the logo & top navigation).
I only can use percentage as margin, because there is "width" in default CSS there.
I use this.
Can anyone help me how to apply 70px as margin to the header area?
Thank you
I want to add left & right margin to both header section & body section.
The margin should be exactly 70px (not in percentage).
Why i want to do that? Because i want to put ads there.
On the image below, the red area are the 70px margin.

I have successfully applied the margin to the body & footer by using this :
Code:
footer {
margin-left: 70px;
margin-right: 70px;
}
#content .pageWidth {
padding-left: 75px;
padding-right: 75px;
}
#loginBar #loginBarHandle {
margin-right: 70px !important;
}But i can't apply it to the header area (that contains the logo & top navigation).
I only can use percentage as margin, because there is "width" in default CSS there.
I use this.
Code:
#headerMover #header {
left: auto !important;
padding-left: 5%;
padding-right: 5%;
width: 90% !important;
}Can anyone help me how to apply 70px as margin to the header area?
Thank you
Last edited: