SchmitzIT
Well-known member
After asking the question above in a different thread, I suddenly got an idea, and wanted to test today if I could get it to work. I did, and so I figured I'd share how to accomplish this.
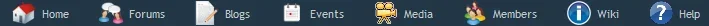
In our existing forum (www.entropiaplanets.com/forums (vB *ptooey* warning)) we use icons on our navigation tabs. We wanted to have the same thing in xF, and implementing this in the default tabs was easy, but the dynamically added tabs posed a wee bit more of a challenge.
Luckily, it is still fairly easy to accomplish, thoug, and here is how.
First off, find the template navigation. In it, look for lines 75 and 159:
Replace both cases with:
In a nutshell, this adds an image, the source of which is a new variable called $extraTab.image, and with a size of 24*24 pixels, no borders, and an alt tag the same as the title.
The last step to take is then to go to the installation folder of the add-on for which you want to add the icon to (I personally use Jaxels XenMedio and XenAtendo, as well as the excellent Leafnet Blog from Onimua), and make a minor alteration there.
I'll use the LeafNet blog as an example. The add-on will typically install in the folder <xf-home>/library/LNBlog. In that, go into the Listener folder, and edit the file called NavTab.php.
In it, you will see the following array:
Add the line below above the 'title':
Obviously, adapt the path to suit your needs.
You're done!
Now all we need to done is convince those who make add-ons to add an AdminCP option in their modifications to easily allow us to fill in the location, and we're all set

Enjoy
Peter - SchmitzIT
In our existing forum (www.entropiaplanets.com/forums (vB *ptooey* warning)) we use icons on our navigation tabs. We wanted to have the same thing in xF, and implementing this in the default tabs was easy, but the dynamically added tabs posed a wee bit more of a challenge.
Luckily, it is still fairly easy to accomplish, thoug, and here is how.
First off, find the template navigation. In it, look for lines 75 and 159:
Code:
<a href="{$extraTab.href}" class="navLink">{$extraTab.title}</a>Replace both cases with:
Code:
<xen:if is="{$extraTab.image}">
<a href="{$extraTab.href}" class="navLink"><img src="{$extraTab.image}" width="24px" height="24px" border="0" alt="{$extraTab.title}" align="top" /> {$extraTab.title}</a>
<xen:else />
<a href="{$extraTab.href}" class="navLink">{$extraTab.title}</a>
</xen:if>In a nutshell, this adds an image, the source of which is a new variable called $extraTab.image, and with a size of 24*24 pixels, no borders, and an alt tag the same as the title.
The last step to take is then to go to the installation folder of the add-on for which you want to add the icon to (I personally use Jaxels XenMedio and XenAtendo, as well as the excellent Leafnet Blog from Onimua), and make a minor alteration there.
I'll use the LeafNet blog as an example. The add-on will typically install in the folder <xf-home>/library/LNBlog. In that, go into the Listener folder, and edit the file called NavTab.php.
In it, you will see the following array:
Code:
$extraTabs['blogs'] = array(
'title' => new XenForo_Phrase('lnblog_blogs'),
'href' => XenForo_Link::buildPublicLink('blogs'),
'linksTemplate' => 'lnblog_tab_links',
'position' => 'middle'
);Add the line below above the 'title':
Code:
'image' => '<patth to your icon>/blog.png',Obviously, adapt the path to suit your needs.
You're done!
Now all we need to done is convince those who make add-ons to add an AdminCP option in their modifications to easily allow us to fill in the location, and we're all set
Enjoy
Peter - SchmitzIT