
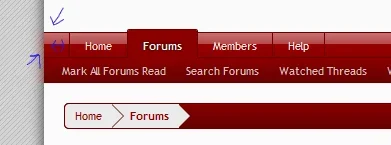
I'v been changing the default navbar a bit as you can see but I can't figure out how to control the space between the edge and the Home button. I want to drop a red border over the bottom to cover up the middle line... like so:

But the only code in Navigation before Home is:
PHP:
<div class="bgnav">
<xen:edithint template="navigation.css" />
<div id="navigation" class="pageWidth">
<div class="pageContent">
<nav>
<div class="navTabs">
<ul class="publicTabs">