@gogo
Try changing min-width instead:
Less:
.inputTypes-display {
min-width: 130px;
}
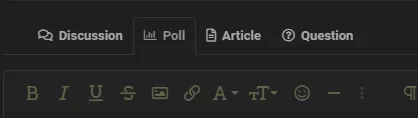
That keeps all tabs the same width, but makes them a little slimmer. The default width looks to be 130px, so it seems you can go as low as 108px before the the Discussion tab remains at one size while the rest shrink, which gives you unequal tab sizes. This is how it looks at 110px:

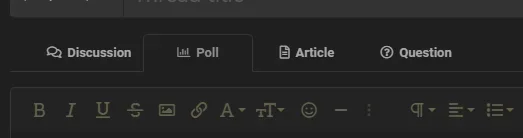
If you want to have the same left/right spacing in each tab, which then makes each tab a different size (to where it fits the text), try this:
Less:
.inputTypes-display {
min-width: auto;
}