Jaxel
Well-known member
I know how responsive design works... this page works on responsive design:
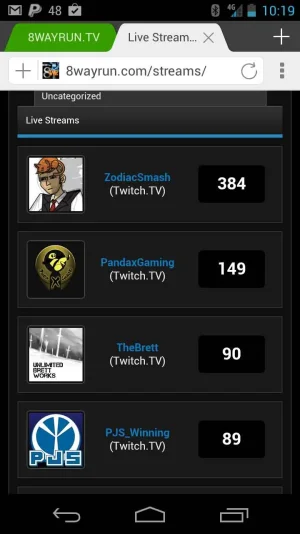
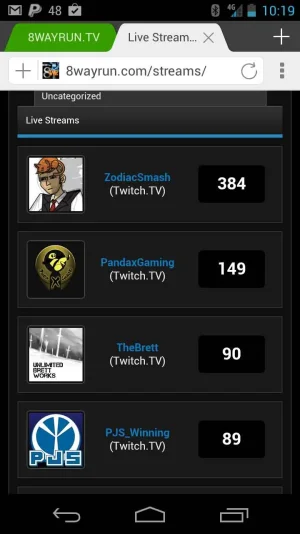
http://8wayrun.com/streams/?view=detailed
When I view it on my cellphone, it looks as follows:

So I am making a new page at:
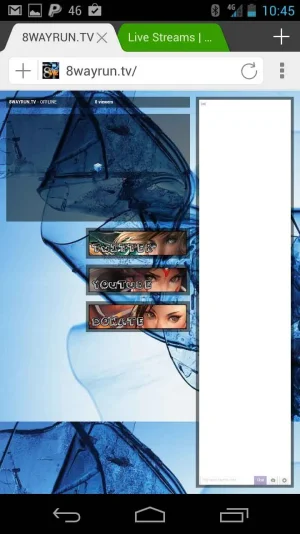
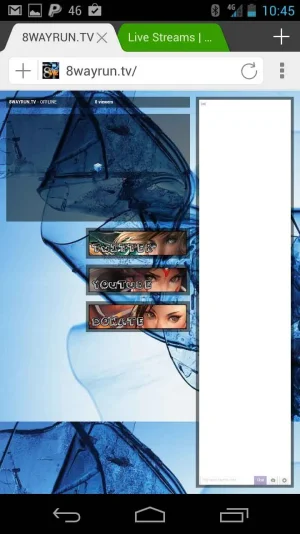
http://8wayrun.tv/
If you resize it in your browser, you will see that its responsive. But when I view it on my cellphone, it looks like this:

It appears that the browser is not dropping below a minimum width. How do I fix this?
http://8wayrun.com/streams/?view=detailed
When I view it on my cellphone, it looks as follows:

So I am making a new page at:
http://8wayrun.tv/
If you resize it in your browser, you will see that its responsive. But when I view it on my cellphone, it looks like this:

It appears that the browser is not dropping below a minimum width. How do I fix this?