zoldos
Well-known member
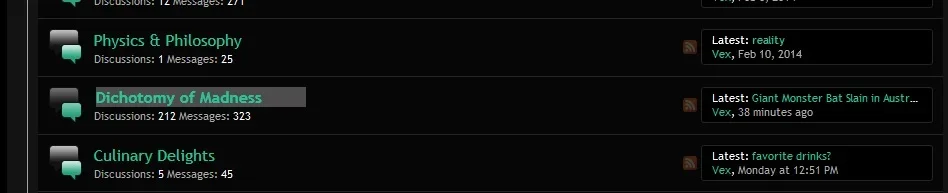
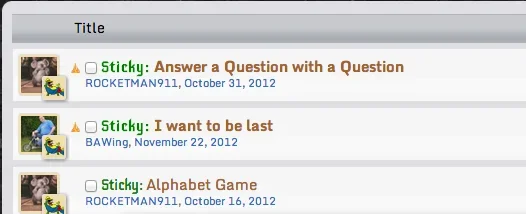
I'd like to add an icon to the RIGHT of a node title if it contains new/unread posts, and/or change the node title's color entirely. I couldn't figure it out and this is the best I came up with, but I just don't like it (see attachment). Is there a way to add the icon/change color? Thanks!