You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
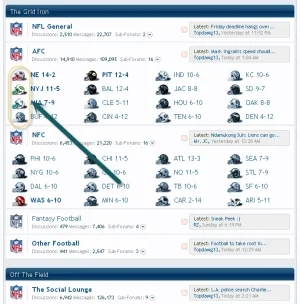
How did you get each sub-forum grid item to show its own icon?
- Thread starter time
- Start date
TPerry
Well-known member
I'm not proficient enough to know which templates to change and exactly what code to add. Any help appreciated!
Everything you could possibly want to know about how to do it can be found at http://xenforo.com/community/resources/node-secondary-images.1512/, courtesy of our wonderful Shelley.
time
Active member
Everything you could possibly want to know about how to do it can be found at http://xenforo.com/community/resources/node-secondary-images.1512/, courtesy of our wonderful Shelley.
Thanks Tracy Perry, but it is not the solution
TPerry
Well-known member
Thanks Tracy Perry, but it is not the solution
OK... thought at first those were sub-forms, but it looks like from a custom add-on that keeps up with their win loss ratio? You were not REAL clear in what it was, nor where you found it at. If those are normal nodes (sub-forums) then the code examples given will work but that is NOT the normal display method for a sub-forum(node) under a category - so there would be some additional edits there.
If those are subforums, then you can refer to http://xenforo.com/community/resources/sub-nodes-in-columns.580/ for that. You will probably have to do a combination of both.
What site is it from?
Shelley
Well-known member
I'm not proficient enough to know which templates to change and exactly what code to add. Any help appreciated!
View attachment 46861
This I'm 99% sure can be done via css. I applied "new" indicators after the title that differ from one another so I assume node icons can differ also. I'm sure someone else will jump in with a solution before i do but to cut a long story short, extra css can be used here with the subforum ID used to display specific icons per sub forum. This is CyberAP's subforum add-on correct?
Basically, if you use a code inspector (firebug) or another apply your ID though if memory recalls you'll have to overide the background-color with a background (image)

time
Active member
This I'm 99% sure can be done via css. I applied "new" indicators after the title that differ from one another so I assume node icons can differ also. I'm sure someone else will jump in with a solution before i do but to cut a long story short, extra css can be used here with the subforum ID used to display specific icons per sub forum. This is CyberAP's subforum add-on correct?
Basically, if you use a code inspector (firebug) or another apply your ID though if memory recalls you'll have to overide the background-color with a background (image)
View attachment 47008
Can you guide me to do it
Bob
Well-known member
I explained how I did it in the thread that you took the image from.
http://xenforo.com/community/threads/tutorial-sub-forum-grid-listing.10978/page-5#post-249602
You'll also need to do everything else that Jaxel explained as well.
http://xenforo.com/community/threads/tutorial-sub-forum-grid-listing.10978/page-5#post-249602
You'll also need to do everything else that Jaxel explained as well.
Shelley
Well-known member
I explained how I did it in the thread that you took the image from.
http://xenforo.com/community/threads/tutorial-sub-forum-grid-listing.10978/page-5#post-249602
You'll also need to do everything else that Jaxel explained as well.
Did you get this working without the template edit and doing it via css by any chance Bob?
edit: NM - I thought this was CyberAPs subforum manager and I almost have different icons on specific sub nodes displaying with css and extra.css but this is jaxels modification so any solution won't help here since I'm modifying cyberAps subforum code.
Shelley
Well-known member
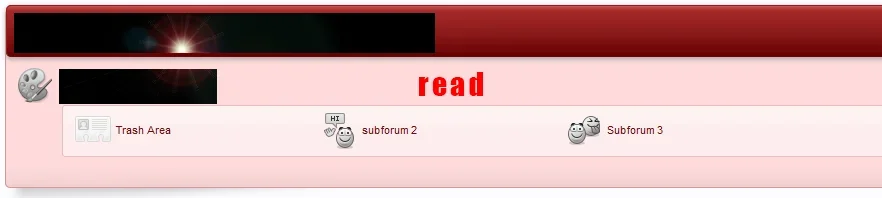
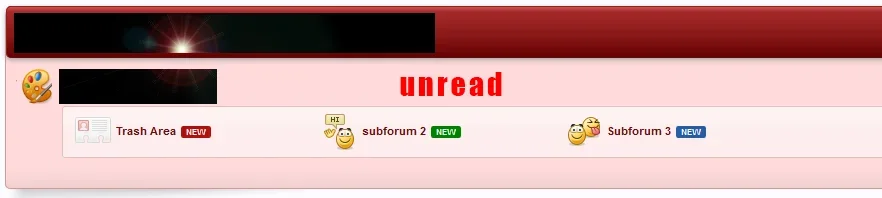
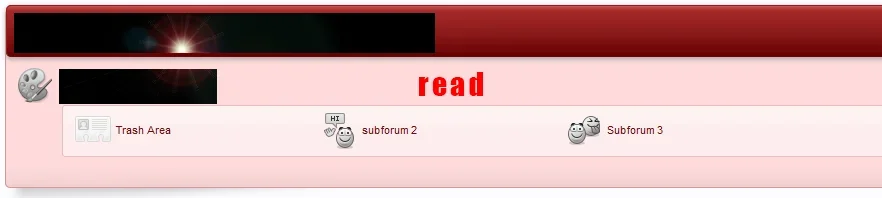
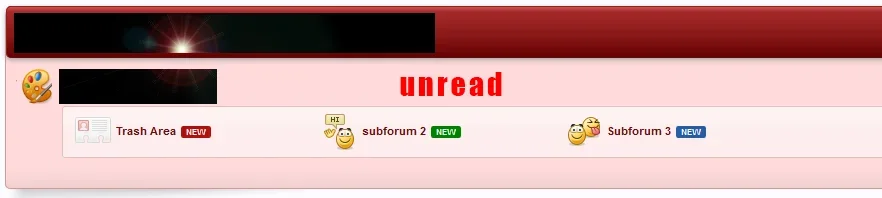
For those interested in doing the same using CyberAps subforum add-on via css.
The node IDs will most certainly differ as will the imagepaths to unread/read icons (you'll use your own custom imagery) and the width and height will almost certainly differ so it's basically adjust accordingly for your forum IDs/paths etc
All the code goes into EXTRA.CSS (bare in mind this is for CYBERAP's subforum add-on)


The node IDs will most certainly differ as will the imagepaths to unread/read icons (you'll use your own custom imagery) and the width and height will almost certainly differ so it's basically adjust accordingly for your forum IDs/paths etc
All the code goes into EXTRA.CSS (bare in mind this is for CYBERAP's subforum add-on)
Code:
body .subForumsPopup .blockLinksList .node_32 .unread .nodeTitle a:before{
background: url("@imagePath/xenforo/icons/node32-unread.png") no-repeat center transparent !important;
height: 36px;
width: 36px;}
body .subForumsPopup .blockLinksList .node_32 .nodeTitle a:before {
background: url("@imagePath/xenforo/icons/node32-read.png") no-repeat center transparent;
width: 36px;
height: 36px;}
body .subForumsPopup .blockLinksList .node_34 .unread .nodeTitle a:before{
background: url("styles/@imagePath/icons/node34-unread.png") no-repeat center transparent !important;
height: 36px;
width: 36px;}
body .subForumsPopup .blockLinksList .node_34 .nodeTitle a:before {
background: url("@imagePath/xenforo/icons/node17-read.png") no-repeat center transparent;
width: 36px;
height: 36px;}
body .subForumsPopup .blockLinksList .node_30 .unread .nodeTitle a:before{
background: url("@imagePath/xenforo/icons/node34-unread.png") no-repeat center transparent !important;
height: 36px;
width: 36px;}
body .subForumsPopup .blockLinksList .node_30 .nodeTitle a:before {
background: url("@imagePath/xenforo/icons/node30-read.png") no-repeat center transparent;
width: 36px;
height: 36px;}

Similar threads
- Question
- Replies
- 4
- Views
- 598