Marco Famà
Active member
Dear all
I'm trying to make the 125x125 BuySellAds div work properly in this page:
http://timelapseitalia.com/forum/threads/tltools-alternativa-a-lrtimelapse.793/page-31#post-14598
but I simply can't!
I'm editing the message_body template, and this is the code I'm using:
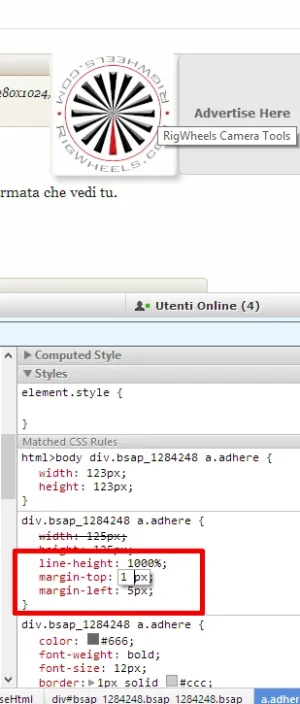
The problem is that the two tiny 125x125 squares are overlapping and there is no way to make them look properly - which is, the way they appear here:
and there is no way to make them look properly - which is, the way they appear here:
http://timelapseitalia.com/
Can you please tell me if there is a way to make that look like the 300x250 square which, instead, appears properly boxed and does not interfere with the rest - like here?
Thanks for your time guys
Marco
I'm trying to make the 125x125 BuySellAds div work properly in this page:
http://timelapseitalia.com/forum/threads/tltools-alternativa-a-lrtimelapse.793/page-31#post-14598
but I simply can't!
I'm editing the message_body template, and this is the code I'm using:
Code:
<!-- MF ad_message_body -->
<!-- MF Se è il secondo post, visualizzo BSA 125x125 -->
<xen:if is="!{$message.conversation_id} AND !{$ajaxInsert}">
<xen:if is="{$post.position} % {$xenOptions.messagesPerPage} == 1 AND !{$message.conversation_id}">
<div style="display: block !important; float: right !important;">
<!-- BuySellAds Zone Code -->
<div id="bsap_1284248" class="bsarocks bsap_1ec5154dd23da4651be26af32721548b" style="display: block !important; float: right !important; vertical-align: middle; width: 270px; padding-left:10px;"></div>
<!-- End BuySellAds Zone Code -->
</div>
</xen:if>
</xen:if>The problem is that the two tiny 125x125 squares are overlapping
http://timelapseitalia.com/
Can you please tell me if there is a way to make that look like the 300x250 square which, instead, appears properly boxed and does not interfere with the rest - like here?
Thanks for your time guys
Marco