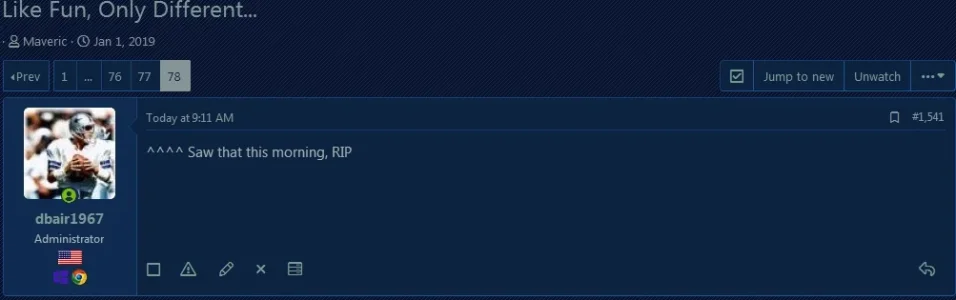
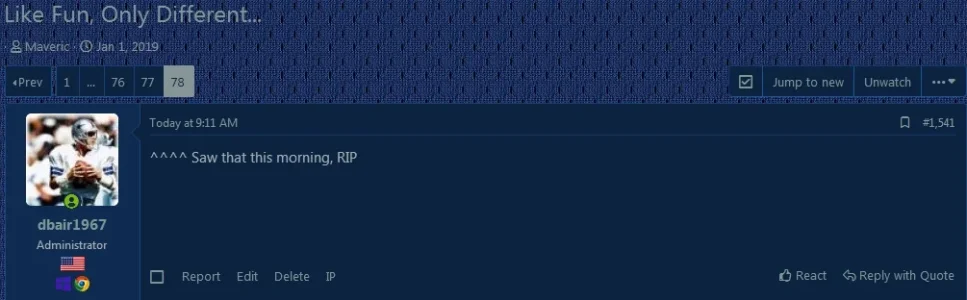
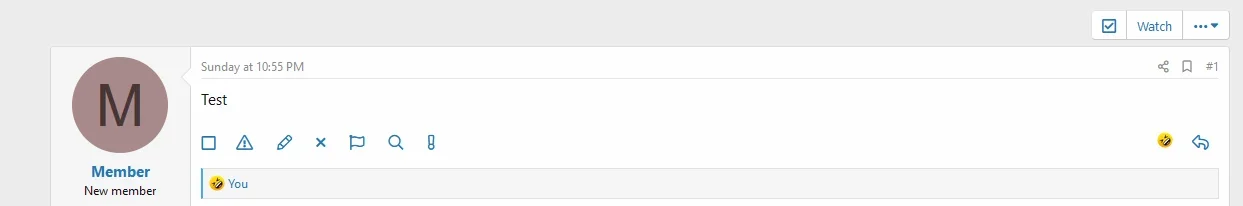
inzanty submitted a new resource:
Hover Effect for actionBar - Hover Effect for actionBar
Read more about this resource...
Hover Effect for actionBar - Hover Effect for actionBar
Add some code toextra.less
Code://Action Bar .message-actionBar { .actionBar-action { font-size: 0; transition: .5s; &:hover{ font-size: 100%; text-decoration:none; color: @xf-paletteColor3; } &:before { font-size: 15px; margin-left: 2px; text-rendering: auto; -webkit-font-smoothing: antialiased; margin-right: 5px; }...
Read more about this resource...