The sidebar collapses to the bottom on narrower screens.
Do you want to remove it and all the content altogether?
If so, add this to the
extra.less template:
Less:
@media (max-width: @xf-responsiveWide)
{
.p-body-sidebar
{
display: none;
}
}
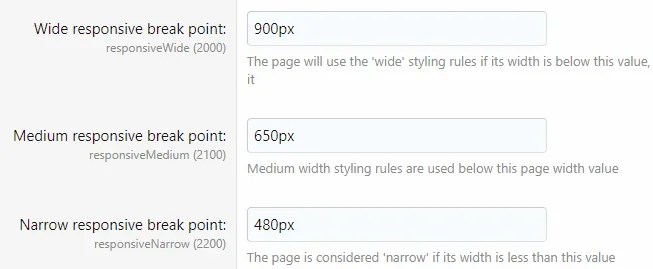
That will remove it for screens narrower than 900px.
These are the default break points:

You can substitute
xf-responsiveWide for one of the others, or enter an actual value, e.g. 500px.