Hello!
First time asking help. I usually find everything online but I couldn't in this case, maybe i missed it. Sorry if it was somewhere.
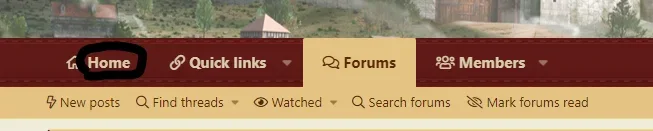
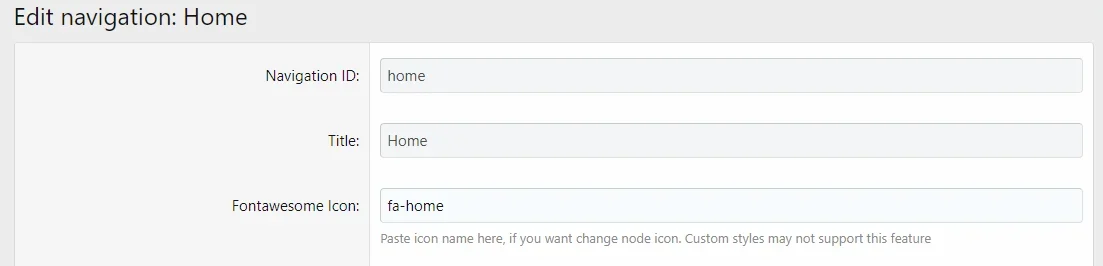
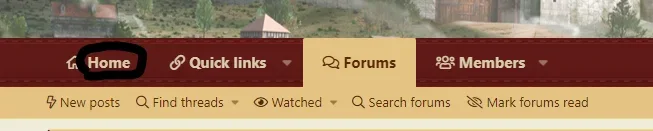
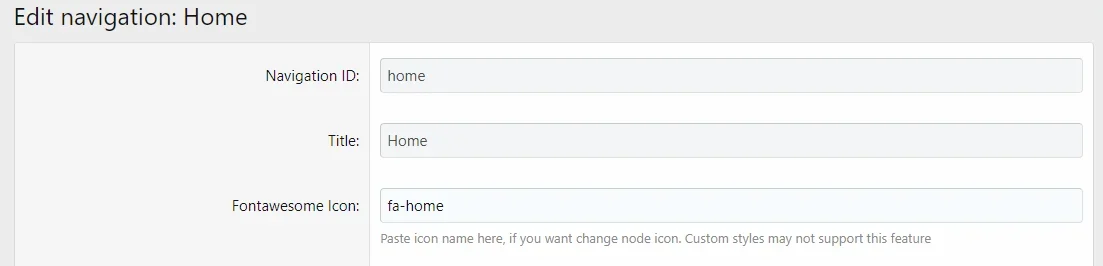
Anyway, I would like to hide my navigation text "Home", but keep the icon on its left, leaving only the icon being displayed.

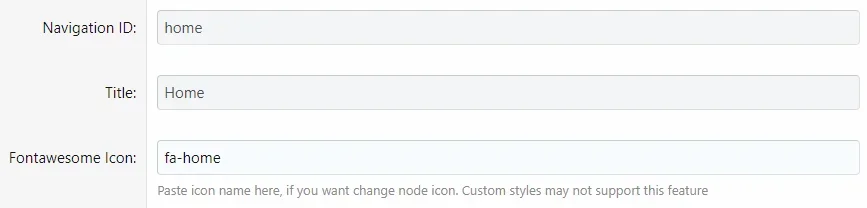
Please keep in mind I have the add-on "[MMO] Navigation tab icons 2.2.0.1", allowing me to add the icon:

Thank you very much for anyone who finds the time to help me out!
First time asking help. I usually find everything online but I couldn't in this case, maybe i missed it. Sorry if it was somewhere.
Anyway, I would like to hide my navigation text "Home", but keep the icon on its left, leaving only the icon being displayed.

Please keep in mind I have the add-on "[MMO] Navigation tab icons 2.2.0.1", allowing me to add the icon:

Thank you very much for anyone who finds the time to help me out!