MegaPixel
Active member
Hello,
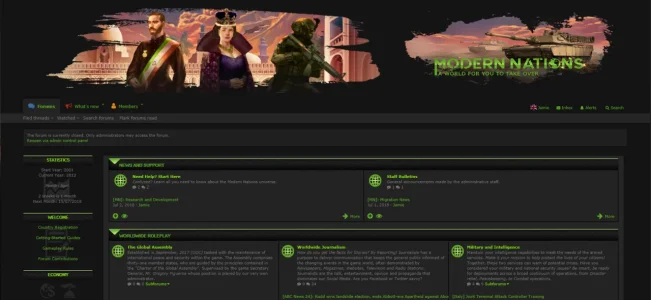
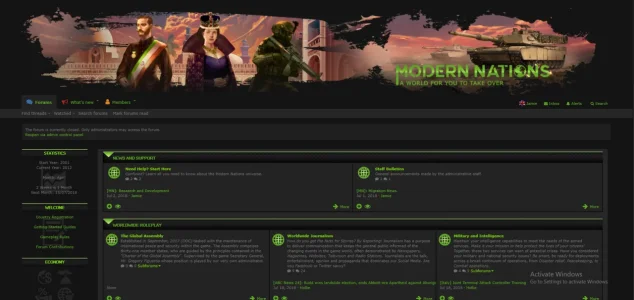
We are working on an update for my forum, and it now has two customized graphics at the top of the board as a 'banner' and 'forum text'.
We are working on an update for my forum, and it now has two customized graphics at the top of the board as a 'banner' and 'forum text'.
- The banner is located in the standard Logo URL (Style Properties > Basic Options)
- We have put the Forum Text image under the p-header in the PAGE_CONTAINER.