Steve F
Well-known member
Steve F submitted a new resource:
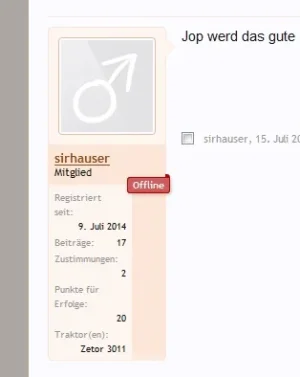
Hide Extra User Info with CSS Effect - Hides the extra user info in messages, displays extra user info when hovering the message user block
Read more about this resource...
Hide Extra User Info with CSS Effect - Hides the extra user info in messages, displays extra user info when hovering the message user block
First off this is a quickie, not tested with anything other than a default setup. So there will be limited support for this but it is so simple there really shouldn't be much support required. Pure CSS so there are some limitations and it could be accomplished with JS, which I will probably update this if I get time to make the script..
This is a simple little CSS snippet that hides the Extra User Info in messages until someone does a mouseover (hover) on the Message User Block..
Know issue:...
Read more about this resource...