Grumpy Squid
Member
On 2.2 we had a way of checking if a user is a regular user, moderator, or administrator and then applying a special border depending on what they were. We modified the Message_Macros template to accomplish this. Code worked great in 2.2 but in 2.3 it has caused some weird bugs to occur.
The first bug is when someone types up a message in the editor and then clicks post reply it doesn't clear the text box. The second bug is when a user is typing out a message and someone has posted while you have been typing you get a notification that someone has posted since you've been typing and prompts you to "view them". The notification is supposed to clear when you click view them but doesn't. Clicking "view them" again just shows another of that message.
We know these bugs are caused by the message_macro template because I went one by one and reverted templates that we changed until the bugs cleared. It was eventually a reversion of Message_Macros that cleared the bugs. Obviously we still want our custom avatar holder code while not causing any other issues.
I noticed that we had unclosed div tags in the template. Code is the same as on 2.2 and functions perfectly well, but only 2.3 has these issues. I imagine I have to work on closing them. No matter how I try to close them issues are still created. Line 29 has a red </xf:if>, Line 125 has a red </section> tag, Line 126 has a red <xf:macro> closing out the div tags before line 29 clears out all of the red tags but doesn't do what we want.
Below is the code that we have on 2.2 that worked perfect but created the not clearing bugs mentioned earlier.
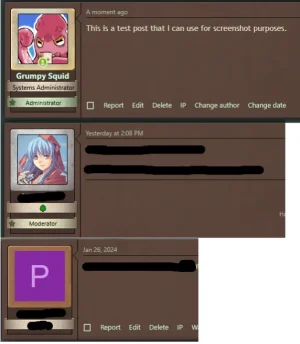
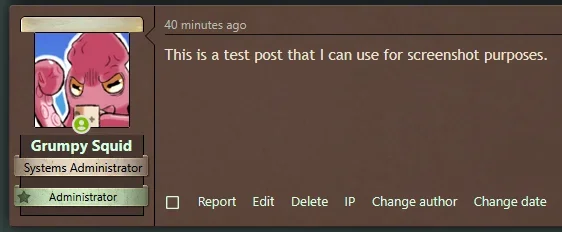
Here is an example of what that looks like and should look like. Again, creates the weird clear bugs.
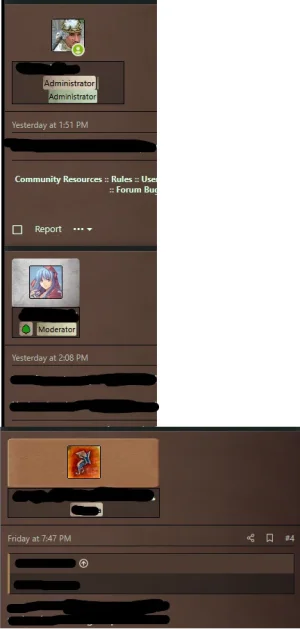
Below is code that (somehow) fixes the clear bugs, looks mostly okay on Desktop but screws up mobile view Including Admins missing their Gold Border and Borders and User information sizing weirdly. (It may also cause markdown buttons to not cooperate, only one user has reported that and I can't reproduce it on my end)
I've also tried closing them out like this but it does the exact same thing to the mobile view as below.
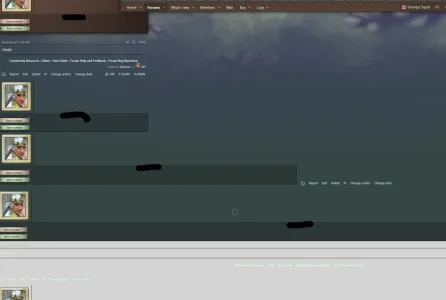
Here's a screenshot of the issues created:
If I try to close them out as soon as they open like this, I get cropping issues:
The first bug is when someone types up a message in the editor and then clicks post reply it doesn't clear the text box. The second bug is when a user is typing out a message and someone has posted while you have been typing you get a notification that someone has posted since you've been typing and prompts you to "view them". The notification is supposed to clear when you click view them but doesn't. Clicking "view them" again just shows another of that message.
We know these bugs are caused by the message_macro template because I went one by one and reverted templates that we changed until the bugs cleared. It was eventually a reversion of Message_Macros that cleared the bugs. Obviously we still want our custom avatar holder code while not causing any other issues.
I noticed that we had unclosed div tags in the template. Code is the same as on 2.2 and functions perfectly well, but only 2.3 has these issues. I imagine I have to work on closing them. No matter how I try to close them issues are still created. Line 29 has a red </xf:if>, Line 125 has a red </section> tag, Line 126 has a red <xf:macro> closing out the div tags before line 29 clears out all of the red tags but doesn't do what we want.
Below is the code that we have on 2.2 that worked perfect but created the not clearing bugs mentioned earlier.
Code:
<xf:macro id="user_info"
arg-user="!"
arg-fallbackName=""
arg-includeMicrodata="{{ true }}"
arg-itemProp="">
<section class="message-user"
{{ ($includeMicrodata && $itemProp) ? 'itemprop="' . $itemProp . '"' : '' }}
{{ $includeMicrodata ? 'itemscope itemtype="https://schema.org/Person"' : '' }}
{{ ($includeMicrodata && $user) ? 'itemid="' . link('canonical:members', $user) . '"' : '' }}>
<xf:if is="$includeMicrodata && $user">
<meta itemprop="url" content="{{ link('canonical:members', $user) }}" />
</xf:if>
<div class="message-avatar {{ ($xf.options.showMessageOnlineStatus && $user && $user.isOnline()) ? 'message-avatar--online' : '' }}">
<xf:comment> start of custom code insert for avatar holders</xf:comment>
<xf:if is="$user.is_admin">
<div class="avatarHolder avatarHolderAdmin">
<xf:elseif is="$user.is_moderator" />
<div class="avatarHolder avatarHolderModerator">
<xf:else />
<div class="avatarHolder avatarHolderReg">
</xf:if>
<xf:comment> end of custom code insert for avatar holders</xf:comment>
<div class="message-avatar-wrapper">
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="{{ $includeMicrodata ? 'image' : '' }}" />
<xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()">
<span class="message-avatar-online" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="{{ phrase('online_now')|for_attr }}"></span>
</xf:if>
</div>
</div>
</div>
<div class="message-userDetails">
<h4 class="message-name"><xf:username user="$user" rich="true" defaultname="{$fallbackName}" itemprop="{{ $includeMicrodata ? 'name' : '' }}" /></h4>
<xf:usertitle user="$user" tag="h5" class="message-userTitle" banner="true" itemprop="{{ $includeMicrodata ? 'jobTitle' : '' }}" />
<xf:userbanners user="$user" tag="div" class="message-userBanner" itemprop="{{ $includeMicrodata ? 'jobTitle' : '' }}" />
</div>
<xf:if is="$user.user_id">
<xf:set var="$extras" value="{{ property('messageUserElements') }}" />
<xf:if contentcheck="true">
<div class="message-userExtras">
<xf:contentcheck>
<xf:if is="$extras.register_date">
<dl class="pairs pairs--justified">
<dt>{{ phrase('joined') }}</dt>
<dd>{{ date($user.register_date) }}</dd>
</dl>
</xf:if>
<xf:if is="$extras.message_count">
<dl class="pairs pairs--justified">
<dt>{{ phrase('messages') }}</dt>
<dd>{$user.message_count|number}</dd>
</dl>
</xf:if>
<xf:if is="$extras.solutions AND $user.question_solution_count">
<dl class="pairs pairs--justified">
<dt>{{ phrase('solutions') }}</dt>
<dd>{$user.question_solution_count|number}</dd>
</dl>
</xf:if>
<xf:if is="$extras.reaction_score">
<dl class="pairs pairs--justified">
<dt>{{ phrase('reaction_score') }}</dt>
<dd>{$user.reaction_score|number}</dd>
</dl>
</xf:if>
<xf:if is="$extras.trophy_points && $xf.options.enableTrophies">
<dl class="pairs pairs--justified">
<dt>{{ phrase('points') }}</dt>
<dd>{$user.trophy_points|number}</dd>
</dl>
</xf:if>
<xf:if is="$extras.age && $user.Profile.age">
<dl class="pairs pairs--justified">
<dt>{{ phrase('age') }}</dt>
<dd>{$user.Profile.age}</dd>
</dl>
</xf:if>
<xf:if is="$extras.location && $user.Profile.location">
<dl class="pairs pairs--justified">
<dt>{{ phrase('location') }}</dt>
<dd>
<xf:if is="$xf.options.geoLocationUrl">
<a href="{{ link('misc/location-info', '', {'location': $user.Profile.location}) }}" rel="nofollow noreferrer" target="_blank" class="u-concealed">{$user.Profile.location}</a>
<xf:else />
{$user.Profile.location}
</xf:if>
</dd>
</dl>
</xf:if>
<xf:if is="$extras.website && $user.Profile.website">
<dl class="pairs pairs--justified">
<dt>{{ phrase('website') }}</dt>
<dd><a href="{$user.Profile.website}" rel="nofollow" target="_blank">{$user.Profile.website|url_display('host', phrase('visit_site'))}</a></dd>
</dl>
</xf:if>
<xf:if is="$extras.custom_fields">
<xf:macro id="custom_fields_macros::custom_fields_values"
arg-type="users"
arg-group="personal"
arg-set="{$user.Profile.custom_fields}"
arg-additionalFilters="{{ ['message'] }}"
arg-valueClass="pairs pairs--justified" />
<xf:if is="$user.canViewIdentities()">
<xf:macro id="custom_fields_macros::custom_fields_view"
arg-type="users"
arg-group="contact"
arg-set="{$user.Profile.custom_fields}"
arg-additionalFilters="{{ ['message'] }}"
arg-valueClass="pairs pairs--justified" />
</xf:if>
</xf:if>
</xf:contentcheck>
</div>
</xf:if>
</xf:if>
<span class="message-userArrow"></span>
</section>
</xf:macro>
<xf:macro id="user_info_simple" arg-user="!" arg-fallbackName="" arg-includeMicrodata="{{ true }}" arg-itemProp="">
<header class="message-user"
{{ ($includeMicrodata && $itemProp) ? 'itemprop="' . $itemProp . '"' : '' }}
{{ $includeMicrodata ? 'itemscope itemtype="https://schema.org/Person"' : '' }}
{{ ($includeMicrodata && $user) ? 'itemid="' . link('canonical:members', $user) . '"' : '' }}>
<xf:if is="$includeMicrodata">
<meta itemprop="name" content="{{ $user.username ?: $fallbackName }}" />
<xf:if is="$user">
<meta itemprop="url" content="{{ link('canonical:members', $user) }}" />
</xf:if>
</xf:if>
<div class="message-avatar">
<div class="message-avatar-wrapper">
<xf:avatar user="$user" size="s" defaultname="{$fallbackName}" itemprop="{{ $includeMicrodata ? 'image' : '' }}" />
</div>
</div>
<span class="message-userArrow"></span>
</header>
</xf:macro>
<xf:macro id="attachments" arg-attachments="!" arg-message="!" arg-canView="!">
<xf:if contentcheck="true">
<xf:css src="attachments.less" />
<section class="message-attachments">
<h4 class="block-textHeader">{{ phrase('attachments') }}</h4>
<ul class="attachmentList">
<xf:contentcheck>
<xf:foreach loop="$attachments" value="$attachment" if="!$message.isAttachmentEmbedded($attachment)">
<xf:macro id="attachment_macros::attachment_list_item"
arg-attachment="{$attachment}"
arg-canView="{$canView}" />
</xf:foreach>
</xf:contentcheck>
</ul>
</section>
</xf:if>
</xf:macro>
<xf:macro id="signature" arg-user="!">
<xf:if is="$xf.visitor.Option.content_show_signature AND $user.Profile.signature">
<xf:if contentcheck="true">
<aside class="message-signature">
<xf:contentcheck>
{{ bb_code($user.Profile.signature, 'user:signature', $user) }}
</xf:contentcheck>
</aside>
</xf:if>
</xf:if>
</xf:macro>Here is an example of what that looks like and should look like. Again, creates the weird clear bugs.
Below is code that (somehow) fixes the clear bugs, looks mostly okay on Desktop but screws up mobile view Including Admins missing their Gold Border and Borders and User information sizing weirdly. (It may also cause markdown buttons to not cooperate, only one user has reported that and I can't reproduce it on my end)
Code:
<xf:macro id="user_info"
arg-user="!"
arg-fallbackName=""
arg-includeMicrodata="{{ true }}"
arg-itemProp="">
<section class="message-user"
{{ ($includeMicrodata && $itemProp) ? 'itemprop="' . $itemProp . '"' : '' }}
{{ $includeMicrodata ? 'itemscope itemtype="https://schema.org/Person"' : '' }}
{{ ($includeMicrodata && $user) ? 'itemid="' . link('canonical:members', $user) . '"' : '' }}>
<xf:if is="$includeMicrodata && $user">
<meta itemprop="url" content="{{ link('canonical:members', $user) }}" />
</xf:if>
<div class="message-avatar {{ ($xf.options.showMessageOnlineStatus && $user && $user.isOnline()) ? 'message-avatar--online' : '' }}">
<xf:comment> start of custom code insert for avatar holders</xf:comment>
<xf:if is="$user.is_admin">
<div class="avatarHolder avatarHolderAdmin">
<xf:elseif is="$user.is_moderator" />
<div class="avatarHolder avatarHolderModerator">
<xf:else />
<div class="avatarHolder avatarHolderReg">
</xf:if>
<xf:comment> end of custom code insert for avatar holders</xf:comment>
<div class="message-avatar-wrapper">
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="{{ $includeMicrodata ? 'image' : '' }}" />
<xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()">
<span class="message-avatar-online" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="{{ phrase('online_now')|for_attr }}"></span>
</xf:if>
</div>
</div>
<div class="message-userDetails">
<h4 class="message-name"><xf:username user="$user" rich="true" defaultname="{$fallbackName}" itemprop="{{ $includeMicrodata ? 'name' : '' }}" /></h4>
<xf:usertitle user="$user" tag="h5" class="message-userTitle" banner="true" itemprop="{{ $includeMicrodata ? 'jobTitle' : '' }}" />
<xf:userbanners user="$user" tag="div" class="message-userBanner" itemprop="{{ $includeMicrodata ? 'jobTitle' : '' }}" />
</div>I've also tried closing them out like this but it does the exact same thing to the mobile view as below.
Code:
<xf:macro id="user_info"
arg-user="!"
arg-fallbackName=""
arg-includeMicrodata="{{ true }}"
arg-itemProp="">
<section class="message-user"
{{ ($includeMicrodata && $itemProp) ? 'itemprop="' . $itemProp . '"' : '' }}
{{ $includeMicrodata ? 'itemscope itemtype="https://schema.org/Person"' : '' }}
{{ ($includeMicrodata && $user) ? 'itemid="' . link('canonical:members', $user) . '"' : '' }}>
<xf:if is="$includeMicrodata && $user">
<meta itemprop="url" content="{{ link('canonical:members', $user) }}" />
</xf:if>
<div class="message-avatar {{ ($xf.options.showMessageOnlineStatus && $user && $user.isOnline()) ? 'message-avatar--online' : '' }}">
<xf:comment> start of custom code insert for avatar holders</xf:comment>
<xf:if is="$user.is_admin">
<div class="avatarHolder avatarHolderAdmin">
<xf:elseif is="$user.is_moderator" />
<div class="avatarHolder avatarHolderModerator">
<xf:else />
<div class="avatarHolder avatarHolderReg">
</div>
</div>
</div>
</xf:if>
<xf:comment> end of custom code insert for avatar holders</xf:comment>Here's a screenshot of the issues created:
If I try to close them out as soon as they open like this, I get cropping issues:
Code:
<xf:macro id="user_info"
arg-user="!"
arg-fallbackName=""
arg-includeMicrodata="{{ true }}"
arg-itemProp="">
<section class="message-user"
{{ ($includeMicrodata && $itemProp) ? 'itemprop="' . $itemProp . '"' : '' }}
{{ $includeMicrodata ? 'itemscope itemtype="https://schema.org/Person"' : '' }}
{{ ($includeMicrodata && $user) ? 'itemid="' . link('canonical:members', $user) . '"' : '' }}>
<xf:if is="$includeMicrodata && $user">
<meta itemprop="url" content="{{ link('canonical:members', $user) }}" />
</xf:if>
<div class="message-avatar {{ ($xf.options.showMessageOnlineStatus && $user && $user.isOnline()) ? 'message-avatar--online' : '' }}">
<xf:comment> start of custom code insert for avatar holders</xf:comment>
<xf:if is="$user.is_admin">
<div class="avatarHolder avatarHolderAdmin">
</div>
<xf:elseif is="$user.is_moderator" />
<div class="avatarHolder avatarHolderModerator">
</div>
<xf:else />
<div class="avatarHolder avatarHolderReg">
</div>
</xf:if>
<xf:comment> end of custom code insert for avatar holders</xf:comment>
<div class="message-avatar-wrapper">
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="{{ $includeMicrodata ? 'image' : '' }}" />
<xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()">
<span class="message-avatar-online" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="{{ phrase('online_now')|for_attr }}"></span>
</xf:if>
</div>
</div>