Hello,
Could you please help me?
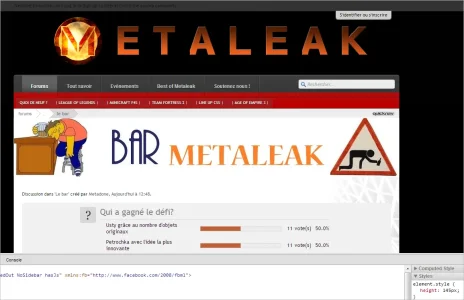
We added some banners in our subforums.
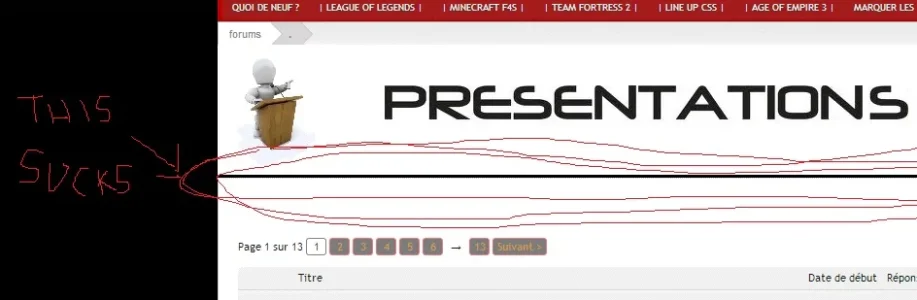
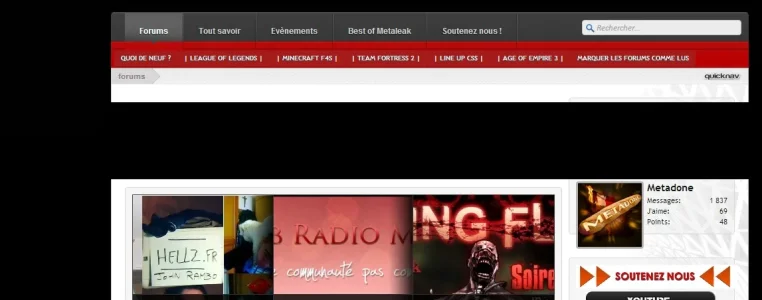
The banners are ok, but a black bar apperars just below, and I tried everything about that.
Here is a link as an example of 1 subforum :
http://metaleak.com/index.php?threads/votez-pour-le-gagnant-du-défi.2803/
Just below the "Bar Metaleak" you can see this black bar, which is probably the background color.
I read over internet, tried to fix that with breadcrumb and extra templates,
but nothing worked.
Can you please give me some ideas about how to fix that?
Could you please help me?
We added some banners in our subforums.
The banners are ok, but a black bar apperars just below, and I tried everything about that.
Here is a link as an example of 1 subforum :
http://metaleak.com/index.php?threads/votez-pour-le-gagnant-du-défi.2803/
Just below the "Bar Metaleak" you can see this black bar, which is probably the background color.
I read over internet, tried to fix that with breadcrumb and extra templates,
but nothing worked.
Can you please give me some ideas about how to fix that?