You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
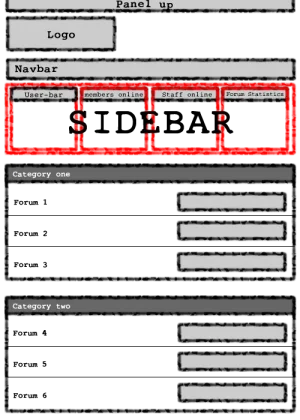
[help me] sidebar horizontally above the forums
- Thread starter Gustavo Fernandez
- Start date
Jake Bunce
Well-known member
You would have to edit this template:
Admin CP -> Appearance -> Templates -> forum_list
I was unable to create the exact layout you want, but these changes will move the sidebar content to the top of the page.
Replace this code:
...with this:
Basically you remove the xen:sidebar tags and then move the content of the sidebar above the node list. Then include the sidebar_visitor_panel template.
Then you need to figure out how to put them into columns. I don't have code for that.
Admin CP -> Appearance -> Templates -> forum_list
I was unable to create the exact layout you want, but these changes will move the sidebar content to the top of the page.
Replace this code:
Code:
<xen:h1>{$xenOptions.boardTitle}</xen:h1>
<xen:container var="$head.canonical"><link rel="canonical" href="{xen:link 'canonical:index'}" /></xen:container>
<xen:if is="{$xenOptions.boardDescription}"><xen:container var="$head.description">
<meta name="description" content="{$xenOptions.boardDescription}" /></xen:container></xen:if>
<xen:if is="{$renderedNodes}"><xen:include template="node_list" /></xen:if>
<xen:sidebar>
<xen:edithint template="sidebar.css" />
<xen:hook name="forum_list_sidebar">
<xen:include template="sidebar_online_users" />
<!-- block: forum_stats -->
<div class="section">
<div class="secondaryContent statsList" id="boardStats">
<h3>{xen:phrase forum_statistics}</h3>
<div class="pairsJustified">
<dl class="discussionCount"><dt>{xen:phrase discussions}:</dt>
<dd>{xen:number $boardTotals.discussions}</dd></dl>
<dl class="messageCount"><dt>{xen:phrase messages}:</dt>
<dd>{xen:number $boardTotals.messages}</dd></dl>
<dl class="memberCount"><dt>{xen:phrase members}:</dt>
<dd>{xen:number $boardTotals.users}</dd></dl>
<dl><dt>{xen:phrase latest_member}:</dt>
<dd><xen:username user="$boardTotals.latestUser" /></dd></dl>
<!-- slot: forum_stats_extra -->
</div>
</div>
</div>
<!-- end block: forum_stats -->
</xen:hook>
</xen:sidebar>...with this:
Code:
<xen:h1>{$xenOptions.boardTitle}</xen:h1>
<xen:container var="$head.canonical"><link rel="canonical" href="{xen:link 'canonical:index'}" /></xen:container>
<xen:if is="{$xenOptions.boardDescription}"><xen:container var="$head.description">
<meta name="description" content="{$xenOptions.boardDescription}" /></xen:container></xen:if>
<xen:include template="sidebar_visitor_panel" />
<xen:hook name="forum_list_sidebar">
<xen:include template="sidebar_online_users" />
<!-- block: forum_stats -->
<div class="section">
<div class="secondaryContent statsList" id="boardStats">
<h3>{xen:phrase forum_statistics}</h3>
<div class="pairsJustified">
<dl class="discussionCount"><dt>{xen:phrase discussions}:</dt>
<dd>{xen:number $boardTotals.discussions}</dd></dl>
<dl class="messageCount"><dt>{xen:phrase messages}:</dt>
<dd>{xen:number $boardTotals.messages}</dd></dl>
<dl class="memberCount"><dt>{xen:phrase members}:</dt>
<dd>{xen:number $boardTotals.users}</dd></dl>
<dl><dt>{xen:phrase latest_member}:</dt>
<dd><xen:username user="$boardTotals.latestUser" /></dd></dl>
<!-- slot: forum_stats_extra -->
</div>
</div>
</div>
<!-- end block: forum_stats -->
</xen:hook>
<xen:if is="{$renderedNodes}"><xen:include template="node_list" /></xen:if>Basically you remove the xen:sidebar tags and then move the content of the sidebar above the node list. Then include the sidebar_visitor_panel template.
Then you need to figure out how to put them into columns. I don't have code for that.
I've been working on some css based divs to make a grid without a table.
You could use it for this.
This is the basic css:
And this would be the html:
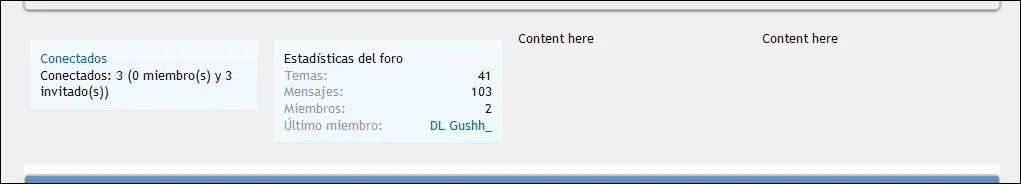
The result is as follows:

You will just have to change the dimensions to suit your layout.
You could use it for this.
This is the basic css:
Code:
.grid_row {
position: relative;
width: 972px;
float: left;
margin: 10px 0;
}
.grid_cell {
position: relative;
width: 228px;
height: 246px;
float: left;
}
.grid_cell1 {
left: 6px;
}
.grid_cell2 {
left: 22px;
}
.grid_cell3 {
left: 38px;
}
.grid_cell4 {
left: 54px;
}And this would be the html:
Code:
<div class="grid_row">
<div class="grid_cell grid_cell1">
Content here
</div>
<div class="grid_cell grid_cell2">
Content here
</div>
<div class="grid_cell grid_cell3">
Content here
</div>
<div class="grid_cell grid_cell4">
Content here
</div>
</div>The result is as follows:

You will just have to change the dimensions to suit your layout.
Gustavo Fernandez
Active member
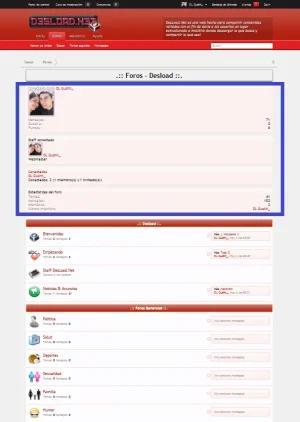
Can you implement the code in the second screenshot again and let me know the URL?
It looks like the columns are partly working, it probably just needs some tweaking.
As some of the boxes in the sidebar are dynamic, i.e. the size changes depending on staff online, etc., then you will have to remove any height attributes and just have basic width settings.
It looks like the columns are partly working, it probably just needs some tweaking.
As some of the boxes in the sidebar are dynamic, i.e. the size changes depending on staff online, etc., then you will have to remove any height attributes and just have basic width settings.
Gustavo Fernandez
Active member
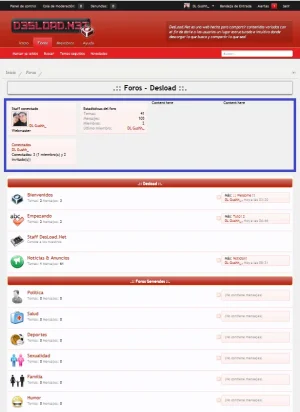
Done!
My forum_list:
my site: http://forum.desload.net/
thanks
My forum_list:
Code:
<xen:h1>{$xenOptions.boardTitle}</xen:h1>
<xen:container var="$head.canonical"><link rel="canonical" href="{xen:link 'canonical:index'}" /></xen:container>
<xen:if is="{$xenOptions.boardDescription}"><xen:container var="$head.description">
<meta name="description" content="{$xenOptions.boardDescription}" /></xen:container></xen:if>
<div class="grid_row">
<div class="grid_cell grid_cell1">
<xen:include template="sidebar_online_users" />
</div>
<div class="grid_cell grid_cell2">
<!-- block: forum_stats -->
<div class="section">
<div class="secondaryContent statsList" id="boardStats">
<h3>{xen:phrase forum_statistics}</h3>
<div class="pairsJustified">
<dl class="discussionCount"><dt>{xen:phrase discussions}:</dt>
<dd>{xen:number $boardTotals.discussions}</dd></dl>
<dl class="messageCount"><dt>{xen:phrase messages}:</dt>
<dd>{xen:number $boardTotals.messages}</dd></dl>
<dl class="memberCount"><dt>{xen:phrase members}:</dt>
<dd>{xen:number $boardTotals.users}</dd></dl>
<dl><dt>{xen:phrase latest_member}:</dt>
<dd><xen:username user="$boardTotals.latestUser" /></dd></dl>
<!-- slot: forum_stats_extra -->
</div>
</div>
</div>
<!-- end block: forum_stats -->
</div>
<div class="grid_cell grid_cell3">
Content here
</div>
<div class="grid_cell grid_cell4">
Content here
</div>
</div>
<xen:if is="{$renderedNodes}"><xen:include template="node_list" /></xen:if>my site: http://forum.desload.net/
thanks
Gustavo Fernandez
Active member
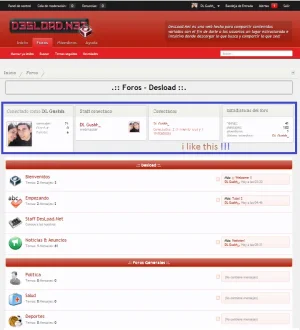
Yes. there are 4 columns, but I need the format of the image number three.
Gustavo Fernandez
Active member
Yes. But what i will Primarily focus is on the format.
How do I get get the same format as the sidebar?
How do I get get the same format as the sidebar?
Similar threads
- Question
- Replies
- 0
- Views
- 539
- Replies
- 4
- Views
- 1K