MattW
Well-known member
So for my new forum, I'm wanting to be able to use a GPX file to plot a route on Google Maps.
I've done the code to read the GPX file in using ajax, and have been able to figure a way to use an uploaded GPX file in the XF attachments.
Create PHP file stored in own directory.
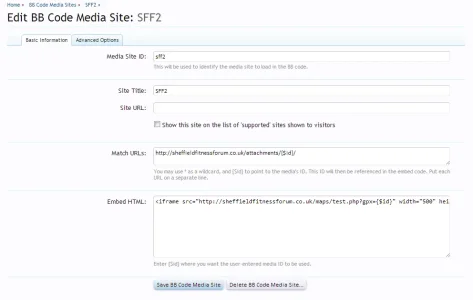
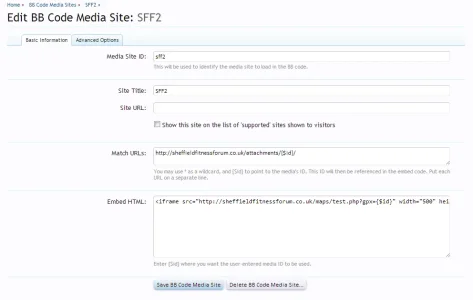
Create a custom Media Site BB Code

Now this is where it's a little messy, and I can't currently think of a better way of doing it.
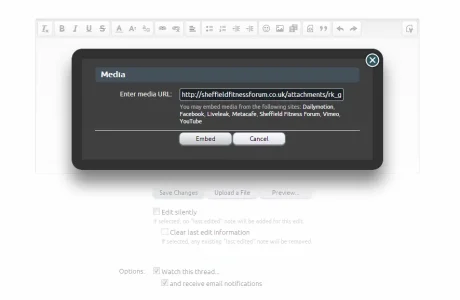
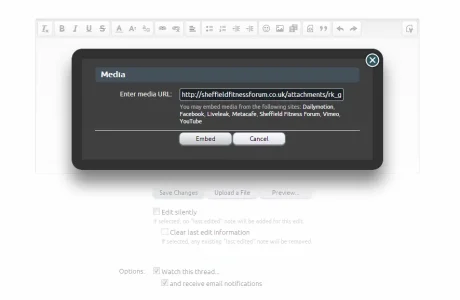
You need to upload the GPX file into the post. Once this is uploaded, you take the URL of the attachment, eg: http://sheffieldfitnessforum.co.uk/attachments/rk_gpx-_2012-05-20_1014-gpx.34/
and enter that as the Media URL


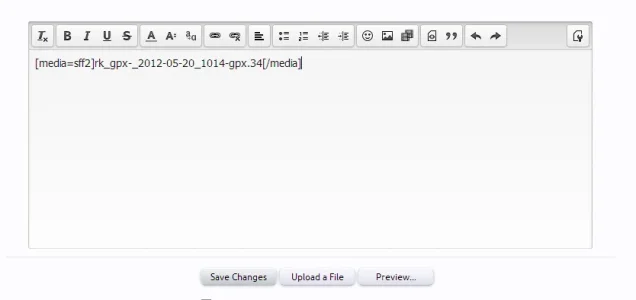
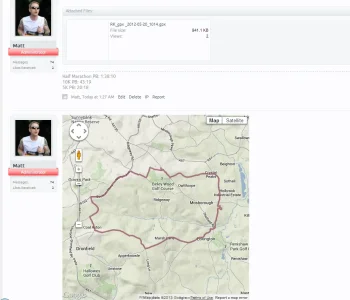
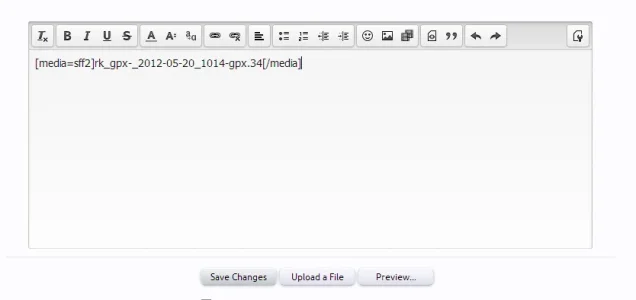
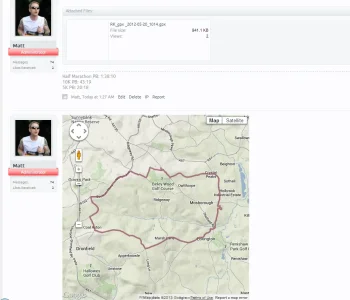
This then embeds the iframe into a post

Can anyone think of a better way of using the uploaded GPX file or getting the information earlier to use in the embedded URL?
I've done the code to read the GPX file in using ajax, and have been able to figure a way to use an uploaded GPX file in the XF attachments.
Create PHP file stored in own directory.
PHP:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>Google Map with GPX track</title>
<style type="text/css">
html, body, #map_canvas { width: 100%; height: 100%; margin: 0; padding: 0 }
</style>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js"></script>
<script type="text/javascript">
function initialize() {
var map = new google.maps.Map(document.getElementById("map_canvas"), {
mapTypeId: google.maps.MapTypeId.TERRAIN
});
$.ajax({
type: "GET",
<?php
if (isset($_GET['gpx'])) {
$gpxfile = $_GET['gpx'];
}
echo "url: \"http://sheffieldfitnessforum.co.uk/attachments/$gpxfile/\",";
?>
dataType: "xml",
success: function(xml) {
var points = [];
var bounds = new google.maps.LatLngBounds ();
$(xml).find("trkpt").each(function() {
var lat = $(this).attr("lat");
var lon = $(this).attr("lon");
var p = new google.maps.LatLng(lat, lon);
points.push(p);
bounds.extend(p);
});
var poly = new google.maps.Polyline({
// use your own style here
path: points,
strokeColor: "#954b60",
strokeOpacity: .7,
strokeWeight: 4
});
poly.setMap(map);
// fit bounds to track
map.fitBounds(bounds);
}
});
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas"></div>
</body>
</html>Create a custom Media Site BB Code

Now this is where it's a little messy, and I can't currently think of a better way of doing it.
You need to upload the GPX file into the post. Once this is uploaded, you take the URL of the attachment, eg: http://sheffieldfitnessforum.co.uk/attachments/rk_gpx-_2012-05-20_1014-gpx.34/
and enter that as the Media URL


This then embeds the iframe into a post

Can anyone think of a better way of using the uploaded GPX file or getting the information earlier to use in the embedded URL?