CritiKiL
Active member
I would like for this code to show under a members name 'if the custom userfield is filled out:
It works under a members name in the message_user_info template but it won't work in the Registered Members / XenStaff areas under a members name. Can someone show me how to fix this code so that it works?
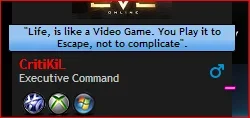
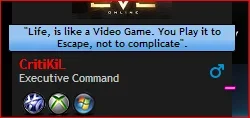
It it setup so that if one of 3 custom userfields are filled, an icon will display to show info has been filled out in that field. Here is how it looks in the message_user_info area (the PSN, XBL and PC icon circles):

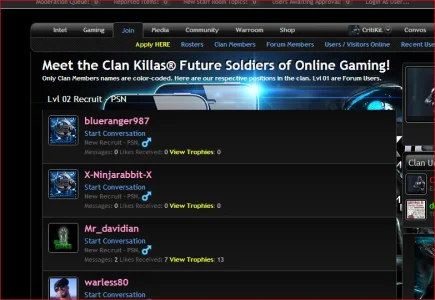
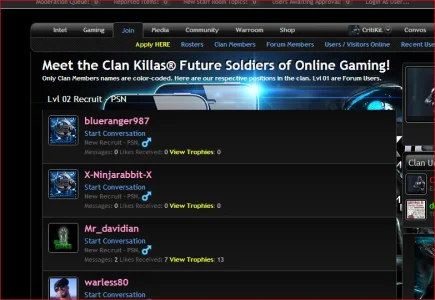
And this is where I want it to also show (under the members name):

Code:
<table><tr><td>
<xen:if is="{$user.customFields.psnlive}"><a href="http://us.playstation.com/playstation/psn/visit/profiles/{$user.customFields.psnlive}" target="_new"><img src="/community/game_images/psnlive.png" width="25px" height="25px" /></a>
</xen:if></td><td>
<xen:if is="{$user.customFields.xboxlive}"><a href="http://live.xbox.com/en-US/Profile?Gamertag={$user.customFields.xboxlive}" target="_new"/><img src="/community/game_images/xboxlive.png" width="25px" height="25px"></a>
</xen:if></td><td>
<xen:if is="{$user.customFields.pclive}"><a href="http://steamcommunity.com/id/{$user.customFields.pclive}" target="_new"/><img src="/community/game_images/pclive.png" width="25px" height="25px"></a>
</xen:if>
</td></tr></table>It it setup so that if one of 3 custom userfields are filled, an icon will display to show info has been filled out in that field. Here is how it looks in the message_user_info area (the PSN, XBL and PC icon circles):

And this is where I want it to also show (under the members name):