Opus X
Active member
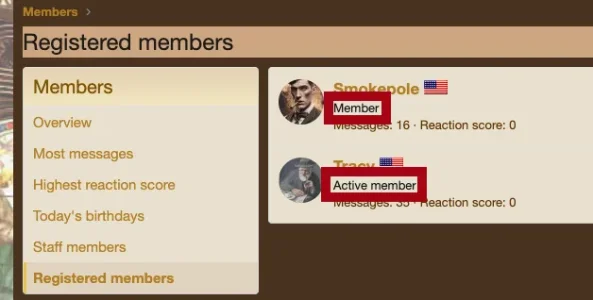
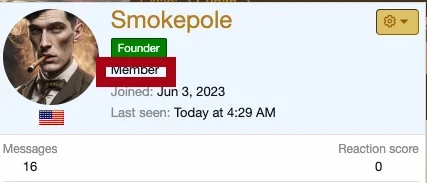
How do I get rid of the member line in the profile and online user page?
I am a member of a XenForo site that this does not show up on, but on my site it does.
I know that they use a different style and I was told by the person I purchased the site from that mine is the basic one with color changes.


I am a member of a XenForo site that this does not show up on, but on my site it does.
I know that they use a different style and I was told by the person I purchased the site from that mine is the basic one with color changes.