CrispinP
Well-known member
Hi folks,
I'm struggling to work out how to customise the OverlayTrigger / ajax call to just return the html so I can use it.
I have an add-on I have just finished - see here and here for the examples.
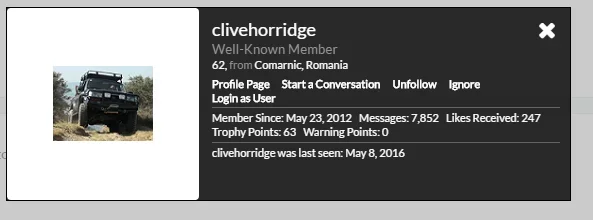
I want to display the member car from an onclick event and not from an href.
Having watched Kier's tutorials it's pretty straightforward if you have a normal href but I can't work out if there is an equally as simple way to get the HTML or to display it on the map.
Here is what I have to work with:
I don't have to use the InfoWindow - I can attach any onclick event and do what I want with it.
Thanks
Crispin
I'm struggling to work out how to customise the OverlayTrigger / ajax call to just return the html so I can use it.
I have an add-on I have just finished - see here and here for the examples.
I want to display the member car from an onclick event and not from an href.
Having watched Kier's tutorials it's pretty straightforward if you have a normal href but I can't work out if there is an equally as simple way to get the HTML or to display it on the map.
Here is what I have to work with:
Code:
var iw = new gm.InfoWindow();
oms.addListener('click', function(marker, event) {
iw.setContent('<a href="members/' + marker.user_name + '.' + marker.user_id + '">View details about ' + marker.user_name + '</a>');
iw.open(map, marker);
});Thanks
Crispin