otto
Well-known member
Master 67 :
DSF:
Master 67:
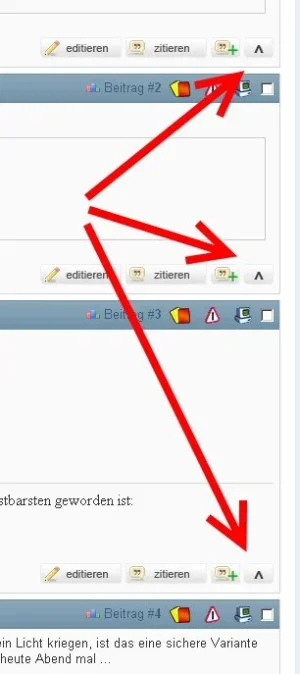
Mir fehlen die Up&Down Pfeile (ist ja hier wie im vb-g)
DSF:
Wo genau meinst Du?
Master 67:
Na hier rechts z.B. vor "Reply"