Shelley
Well-known member
Shelley submitted a new resource:
Gamer 3 Membercard (version v1) - Membercard design that may appeal to gaming sites or dark styles.
Read more about this resource...
Gamer 3 Membercard (version v1) - Membercard design that may appeal to gaming sites or dark styles.
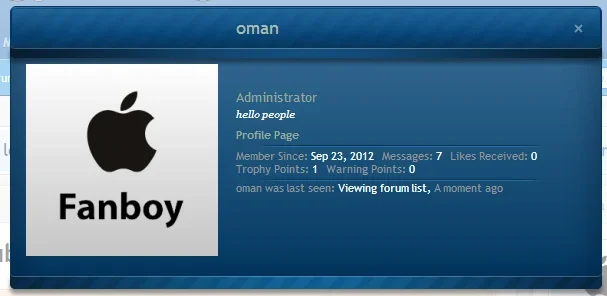
Preview
Summary: Membercard I designed several months ago and only just got the chance to code it up and now releasing.
Install Upload all the contents of the .zip archive into your /overlay folder or the overlay folder of that custom style.
After you've uploaded the contents of the archive copy the following css into your...
Read more about this resource...