Nothing really exists that I know of. You could always just create a simple popup menu in XF with manual links.
Code:
<div class="p-forumList">
<a class="p-forumList-link menuTrigger button" data-xf-click="menu" role="button" tabindex="0" aria-expanded="false" aria-haspopup="true">Forum Jump</a>
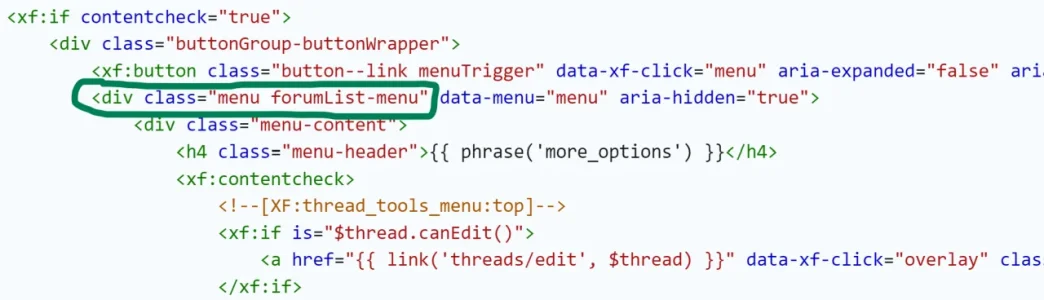
<div class="menu forumList-menu" data-menu="menu" aria-hidden="true">
<div class="menu-content">
<h4 class="menu-header">Quick Jump</h4>
<a href="linktonode1" class="menu-linkRow">Forum node 1</a>
<a href="linktonode2" class="menu-linkRow">Forum node 2</a>
<a href="linktonode3" class="menu-linkRow">Forum node 3</a>
<a href="linktonode1" class="menu-linkRow">Forum node 1</a>
<a href="linktonode2" class="menu-linkRow">Forum node 2</a>
<a href="linktonode3" class="menu-linkRow">Forum node 3</a>
<a href="linktonode1" class="menu-linkRow">Forum node 1</a>
<a href="linktonode2" class="menu-linkRow">Forum node 2</a>
<a href="linktonode3" class="menu-linkRow">Forum node 3</a>
</div>
</div>
</div>
If you want to set a max-height on the menu place this in extral.ess:
Code:
.forumList-menu .menu-content {
max-height: 200px;
overflow-y: scroll;
overflow-x: hidden;
}