Joe Kuhn
Well-known member
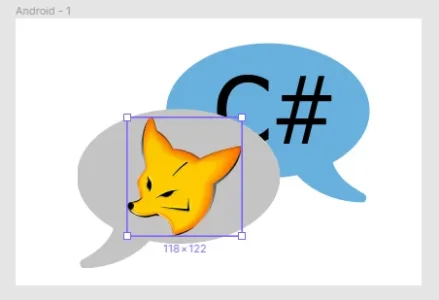
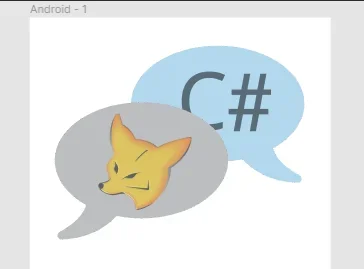
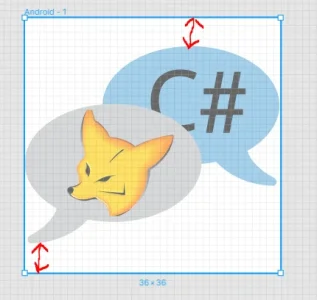
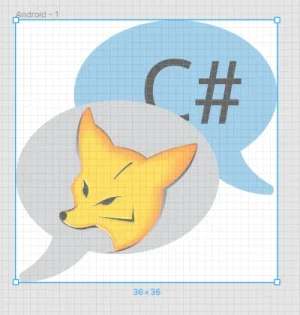
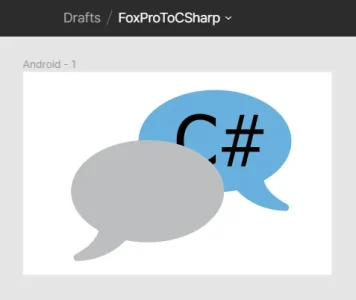
I'm in Figma and I've got this worked out to replace the standard Forum icons

I got the balloon CSV from https://iconify.design/icon-sets/?query=bubbles. The trick was, when I pasted the bubbles into my Frame, they didn't appear at all. Turns out the Width and Height were set to zeros. Made them both 300 so I could see the bubbles and move them around. Then I added a bit of the default font for C#, Tahoma, in a text object and slid it over to the back bubble.
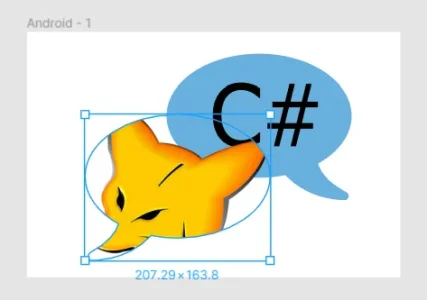
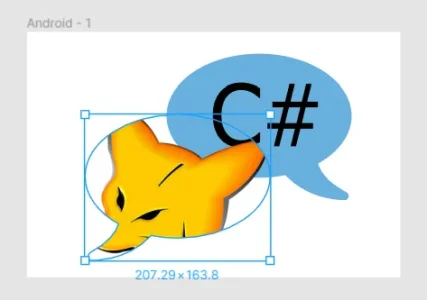
Next I need to get this FoxPro png into that first bubble:

 commons.wikimedia.org
commons.wikimedia.org
Tried converting the png to CSV and got a black and white version with some other garbage.
Next I tried, in Figma, to do a File/PlaceImage referencing the png file via the url. The image filled the box containing the first bubble rather than filling the bubble. I could not find a way to shrink the Fox image.

Thoughts?

I got the balloon CSV from https://iconify.design/icon-sets/?query=bubbles. The trick was, when I pasted the bubbles into my Frame, they didn't appear at all. Turns out the Width and Height were set to zeros. Made them both 300 so I could see the bubbles and move them around. Then I added a bit of the default font for C#, Tahoma, in a text object and slid it over to the back bubble.
Next I need to get this FoxPro png into that first bubble:
File:Foxpro-icon.png - Wikimedia Commons
Tried converting the png to CSV and got a black and white version with some other garbage.
Next I tried, in Figma, to do a File/PlaceImage referencing the png file via the url. The image filled the box containing the first bubble rather than filling the bubble. I could not find a way to shrink the Fox image.

Thoughts?
Last edited: