Ati
Well-known member
Hi,
I can't seem to be able to find where two font-colors are set. Could someone please help me out?
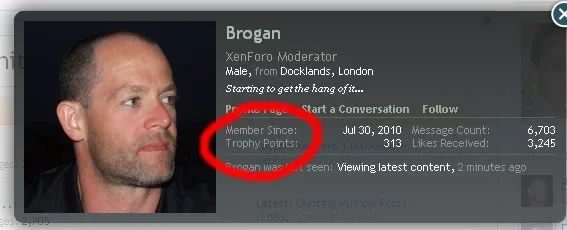
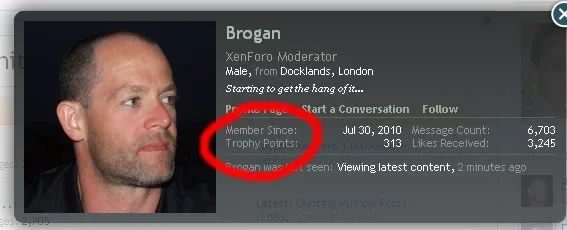
The first one I would like to change is the "Member Since", "Message Count", "Trophy Points" etc. colors in the popup userinfo:

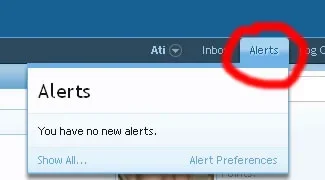
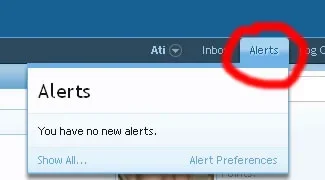
The second one I'd like to change is the font color of the selected main menu item:

I THINK I went through all the options, but I must have missed something. Which style options set these?
Thanks!
I can't seem to be able to find where two font-colors are set. Could someone please help me out?
The first one I would like to change is the "Member Since", "Message Count", "Trophy Points" etc. colors in the popup userinfo:

The second one I'd like to change is the font color of the selected main menu item:

I THINK I went through all the options, but I must have missed something. Which style options set these?
Thanks!
