it_
Member
it_ submitted a new resource:
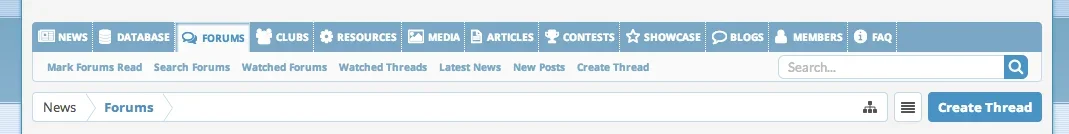
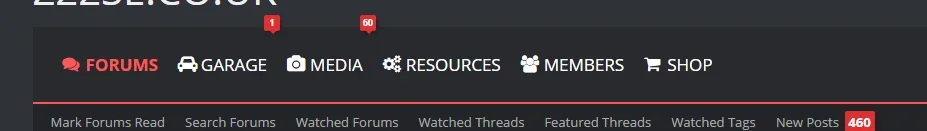
Font Awesome Navbar Icons before Navigation-Links with CSS - This guide will teach you how to display icons before Navigation-Links in your Xenforo Navbar.
Read more about this resource...
Font Awesome Navbar Icons before Navigation-Links with CSS - This guide will teach you how to display icons before Navigation-Links in your Xenforo Navbar.
OPEN:
ACP > Appearance > Templates > PAGE_CONTAINER
FIND:
Code:<head>
ADD AFTER:
Code:<link...
Read more about this resource...