Steve F
Well-known member
Steve F submitted a new resource:
Font Awesome in Message Controls - Adds Font Awesome icons to message controls
Read more about this resource...
Font Awesome in Message Controls - Adds Font Awesome icons to message controls
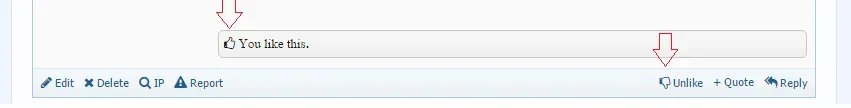
Simple CSS replacement that adds Font Awesome icons next to the text controls for messages.
Add to EXTRA.css (may need some adjusting)
Code:.item.control.like:before { content: "\f087"; display: inline-block; font-family: FontAwesome; font-size: inherit; text-rendering: auto; -webkit-font-smoothing: antialiased; margin-right: 3px; } .item.control.reply:before { content: "\f122"; display: inline-block; font-family: FontAwesome; font-size: inherit;...
Read more about this resource...