Adam Howard
Well-known member
Adam Howard submitted a new resource:
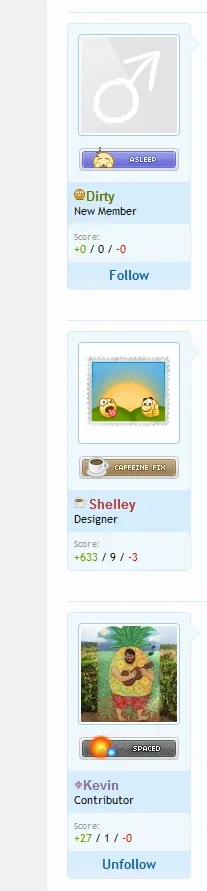
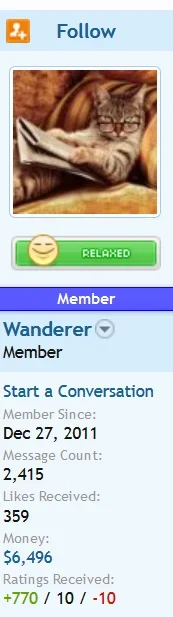
Follow me (postbit) - add a follow me button above avatar
Read more about this resource...
Follow me (postbit) - add a follow me button above avatar
View attachment 44456
This simple template edit will add a nice follow me button above your user's avatars.
Template: message_user_info
Search for
PHP:<xen:hook name="message_user_info_avatar" params="{xen:array 'user={$user}', 'isQuickReply={$isQuickReply}'}"> <div class="avatarHolder"> <span class="helper"></span> <xen:avatar user="$user" size="m" /> <!-- slot: message_user_info_avatar --> </div>...
Read more about this resource...