thenashy
Active member
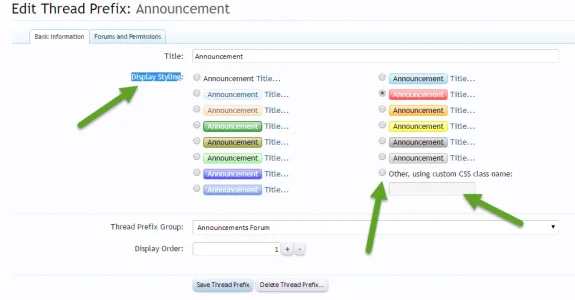
We have the following code setup on our current vBulletin site. I'm wondering how I would go about implementing this in XF. I've tried a few different ways, and it doesn't seem to work.
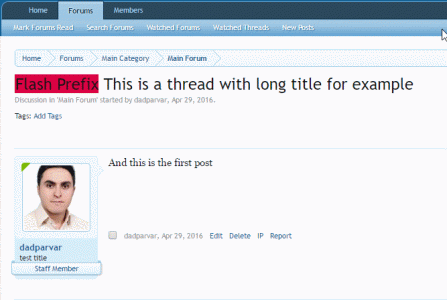
Basically, I want the prefix to fade in and out between red and green.
Thanks!
Code:
@keyframes livethread {
from {background-color: #9400D3;}
to {background-color: Red;}
.prefix.prefixLive {
background: none repeat scroll 0% 0% #9400D3;
}Basically, I want the prefix to fade in and out between red and green.
Thanks!