Anatoliy
Well-known member
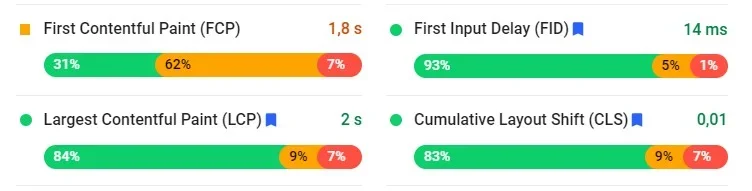
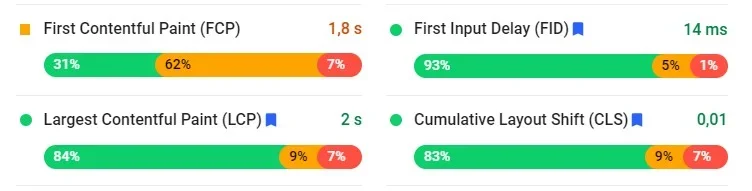
Google PagespeedInsights shows that all others are good, but FCP has to be fixed.

As I understand, a browser has to download a page php file (18k), woff2 file (141k), and css file (66k) before it can render FCP. So I see 3 easy ways FCP could be reduced.
1. Reducing woff2 file size by removing unused in original xF style font awesome icons.
I understand that xF probably can't redistribute the altered font awesome file, but they could provide a list of used icons and an instruction on how to remove unused.
2. Reducing css file size by removing unused in original xF style font awesome icons.
3. Add critical style into html code
Not sure about this one, but it looks to me that fcp would pop up even before css and woff files loaded, if few lines of css would be placed between
I guess I didn't write anything new, and xF team knows that, and I guess there are reasons why they don't do it.
So, If someone will help me with reducing FCP in 'do it yourself' style, I'll be very thankful.

As I understand, a browser has to download a page php file (18k), woff2 file (141k), and css file (66k) before it can render FCP. So I see 3 easy ways FCP could be reduced.
1. Reducing woff2 file size by removing unused in original xF style font awesome icons.
I understand that xF probably can't redistribute the altered font awesome file, but they could provide a list of used icons and an instruction on how to remove unused.
2. Reducing css file size by removing unused in original xF style font awesome icons.
3. Add critical style into html code
Not sure about this one, but it looks to me that fcp would pop up even before css and woff files loaded, if few lines of css would be placed between
<head> </head> tags. I guess I didn't write anything new, and xF team knows that, and I guess there are reasons why they don't do it.
So, If someone will help me with reducing FCP in 'do it yourself' style, I'll be very thankful.