Dixie McCall
Well-known member
Howdy,
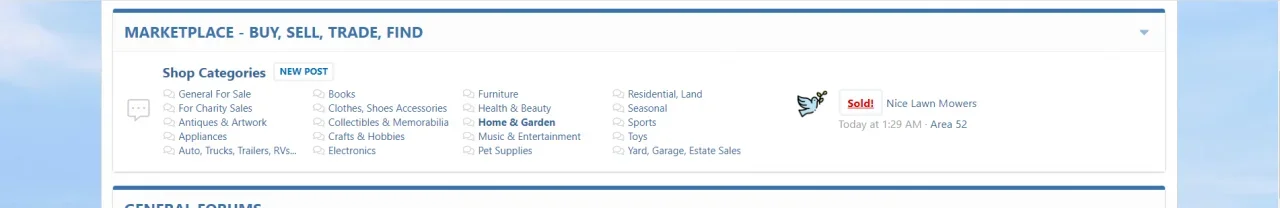
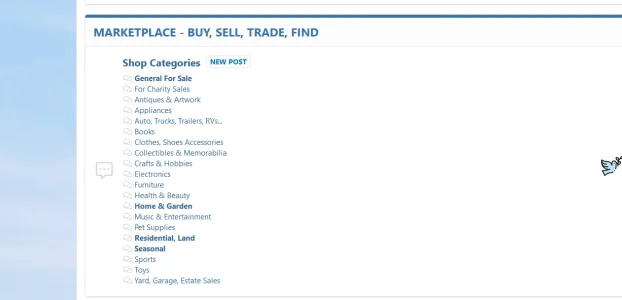
I have my sub forums in four columns but Firefox is showing them in one long column. Is there a work around for this?
see attached.
I'm using this code.
.node-subNodeFlatList {
display: block;
width: 700px;
columns: 150px 4;
}
.node-subNodeFlatList li {
width: 100%;
float: left;
font-size: 12px;
}
Thank you kindly,
Finn
I have my sub forums in four columns but Firefox is showing them in one long column. Is there a work around for this?
see attached.
I'm using this code.
.node-subNodeFlatList {
display: block;
width: 700px;
columns: 150px 4;
}
.node-subNodeFlatList li {
width: 100%;
float: left;
font-size: 12px;
}
Thank you kindly,
Finn