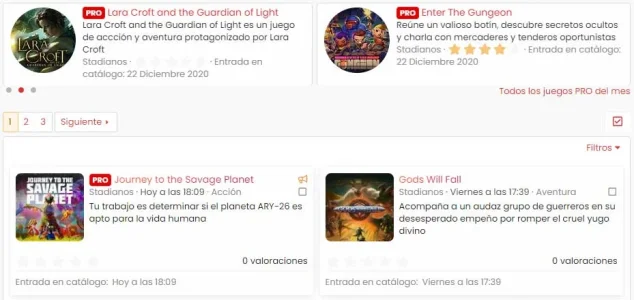
RM 2.2 Featured resources images square
- Thread starter Pardal
- Start date
Similar threads
- Question
- Deleted member 184953
- Resource Manager resolved bugs
- Suggestion
Lack of interest
Featured resource widget carousel to allow more resources showing.