.sectionMain
{
border-top: none !important;
border-right: none !important;
border-bottom: none !important;
border-left: none !important;
border-radius: none !important;
margin: 0px 0px 0px 0px !important;
padding: 0px 0px 0px 0px !important;
}
/* ~nodeList area no border no margin no padding fills page~ */
.node .nodeLastPost
{
background: none !important;
background-image: none !important;
border-width: none ! important;
border-top: none !important;
border-right: none !important;
border-bottom: none !important;
border-left: none !important;
border-radius: none !important;
margin: 4px 6px 6px 4px !important;
padding: 0px 0px 0px 0px 0px !important;
height: 44px ! important;
width: 120px !important;
}
/* ~define nodeLastPost size~ */
.node .forum.level_2,
.node .page.level_2,
.node .category_forum.level_2
{
width: 50%;
float: left;
min-height: 56px;
}
/* ~create two column node list~ */
.nodeList .node.level_1
{
clear: both;
margin-top: 15px !important;
margin-bottom: 0px !important;
overflow: auto;
}
/* ~moves second category strip below first group, spaces margin down~ */
.nodeInfo, .forumNodeInfo primaryContent
{
border-top: 1px solid #d7edfc !important;
border-right: 1px solid #d7edfc !important;
border-bottom: 1px solid #d7edfc !important;
border-left: 1px solid #d7edfc !important;
border-radius: 10px 10px 10px 10px !important;
margin: 5px 5px 5px 5px !important;
}
/* ~adds border and margin to forum nodes~ */
.node .nodeControls
{
position: absolute !important;
top: 0px !important;
right: 145px !important;
margin: 36px 0px 0px 0px !important;
}
/* ~move tiny icon lower~ */
.node .tinyIcon
{
margin: 0px 4px 0px 4px !important;
}
/* ~align tiny icon~ */
.node .nodeText
{
margin: 0px 0px 0px 0px !important;
height: 54px !important;
}
/* ~define text space~ */
.nodeList .categoryStrip
{
border: 1px solid #e68c17 !important;
border-radius: 5px 5px 5px 5px !important;
padding: 2px 0px 2px 0px !important;
}
/* ~reduce the height and add radius~ */
.nodeList .categoryStrip .nodeTitle
{
padding-left: 10px !important;
}
/* ~move title over~ */
.forum_list .node .nodeIcon
{
margin: 9px 10px 9px 10px !important;
}
/* ~move node icon to the left~ */
.message .messageInfo
{
margin-left: 10px !important;
margin-right: 140px !important;
border-top: none !important;
border-right: none !important;
border-bottom: none !important;
border-left: none !important;
}
/* ~removes primaryContent border and moves message to the left side~ */
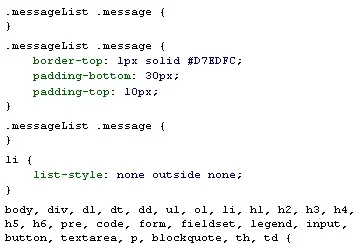
.messageList .message
{
padding-bottom; 10px !important;
}
/* ~reduce bottom padding to bring up pageNavLinkGroup~ */
.messageUserInfo
{
float: right !important;
}
/* ~moves userbit to the right side~ */
.message .messageContent
{
min-height: 170px !important;
}
/* ~reduce message height~ */
.message .privateControls
{
margin-left: 10px;
}
/* ~move private controls more to the right~ */
.message .publicControls
{
margin-right: 10px;
}
/* ~move public controls more to the left~ */
.message .signature
{
border-top: 1px dashed #D7EDFC !important;
border-bottom: 1px dashed #D7EDFC !important;
font-size: 8pt !important;
margin-top: 5px !important;
padding: 0px 0px 0px 0px !important;
}
/* ~add bottom border to signature area~ */
.message .newIndicator
{
margin: 0px 100px 0px 0px !important;
}
/* ~move the new message indicator away from the userbit~ */
.newMessageBottomLine
{
border-top: 1px solid #d7edfc;
padding-bottom: 2px;
}
/* ~add new line below last message above pageNavLinkGroup~ */
.sharePage
{
border-top: 1px solid #d7edfc !important;
}
/* ~adds border between share page and pageNavLinkGroup~ */
.sharePage .shareControl
{
float: left !important;
margin-left: 20px !important;
}
/* ~spreads out share control items~ */
.sharePage
{
padding-top: 10px !important;
}
/* ~move share items down after removal of the share heading by TMS~ */
.newsFeed .extra
{
float: left !important;
margin: 8px 0px 6px 55px!important;
}
/* ~indent and center your_news_feed button~ */
.quickReply
{
border-top: none !important;
margin-bottom: 10px !important;
padding: 2px 0px 0px 5px !important;
}
/* ~remove top border for better signature look~ */
#QuickReply
{
margin-left: 10px !important;
margin-right: 140px !important;
border-top: none !important;
}
/* ~QuickReply moved to the right side~ */
.titleBar
{
display: none;
}
/* ~remove titleBar all pages~ */
.discussionListItem .posterDate
{
margin-top: 3px;
}
/* ~move second row down, under discussion list title~ */
.discussionList .sectionHeaders
{
border-radius: 12px;
}
/* ~add radius to discussion list header bar~ */
.discussionList .sectionFooter
{
border-radius: 5px;
}
/* ~add radius to discussion list footer~ */
#pageDescription
{
display: none !important;
}
/* ~removes description below thread title~ */
.breadBoxTop
{
padding: 10px 5px 0px 5px;
margin: 0 -5px;
overflow: hidden;
zoom: 1;
clear: both;
}
/* ~move top breadbox down closer to top navlink group~ */
.breadBoxBottom
{
padding: 0px 5px 0px 5px;
margin: 0 -5px;
overflow: hidden;
zoom: 1;
clear: both;
}
/* ~move breadbox bottom up closer to bottom navlink group~ */
.breadBoxBottom .topCtrl
{
margin-left: 5px !important;
}
/* ~change position of new lower breadbox post-new-thread button~ */
.member_view .breadBoxBottom
{
margin-top: 10px !important;
}
/* ~move bottom breadbox down on profile pages~ */
.forum_view .pageNavLinkGroup .callToAction
{
display: none;
}
/* ~remove original lower post-new-thread button~ */
.conversation_list .pageNavLinkGroup .callToAction
{
display: none;
}
/* ~remove original lower start-a-new-conversation button~ */
.forum_view .breadBoxTop
{
padding: 10px 5px 5px 5px;
}
/* ~raise category title up toward breadbox~ */
.thread_view .breadBoxBottom
{
padding: 5px 5px 0px 5px;
}
/* ~add space above bottom breadbox~ */
.conversation_list .breadBoxTop
{
padding: 10px 0px 20px 5px;
}
/* ~move category title down from breadbox~ */
.conversation_list .breadBoxBottom
{
padding: 5px 0px 0px 5px;
}
/* ~add space above bottom breadbox~ */
.pageNav .pageNavHeader
{
margin-left: 10px !important;
}
/* ~move page note over~ */
.xenForm .sectionHeader:first-child
{
margin-top: 10px !important;
}
/* ~move heading down on account pages~ */
.watch_threads .breadBoxTop
{
margin-bottom: 8px !important;
}
/* ~move content down on watched threads page~ */
.watch_threads .breadBoxBottom
{
margin-top: 10px !important;
}
/* ~create space above breadbox~ */
.accountContent
{
padding: 15px 0px 0px 10px !important;
}
/* ~create space around text~ */
#content .pageContent
{
padding: 10px 5px 10px 5px !important;
}
/* ~widen page content to the maximum possible using small margins~ */
.thread_view .section
{
margin: 10px auto 0px auto !important;
}
/* ~move new line up to match other messages~ */
.thread_view .pageNavLinkGroup
{
margin: 10px 10px 10px 20px !important;
}
/* ~move page note over~ */
.thread_view .textHeading
{
border: none !important;
}
/* ~move sharePage down to match up margin~ */
.xenForm .submitUnit
{
border-top: none;
}
/* ~removes line above login button on user not found error page~ */
.watch_threads .discussionList .sectionMain
{
padding: 10px 0px 10px 0px !important;
}
/* ~spaces top and bottom breadbox~ */
#AccountMenu
{
width: 294px;
}
/* ~increase width for long usernames~ */
.footerLegal .pageContent
{
padding: 5px 0px 5px 0px;
}
/* ~reduces space under footerLegal~ */