Brogan submitted a new resource:
Editor toolbar button icon styling - (Font) Awesome!
Read more about this resource...
Editor toolbar button icon styling - (Font) Awesome!
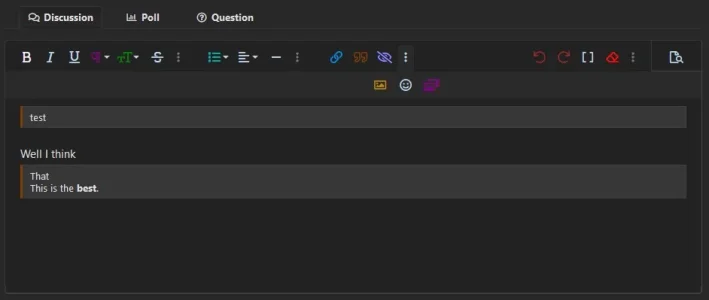
This simple guide will explain how to style the editor toolbar button icons.
The use of the browser inspector (F12 -> Elements) will be necessary to identify the id and data names ... or good guesswork.
If we check the code for the standard toolbar we see this in the browser inspector:
Read more about this resource...