Wildcat Media
Well-known member
- Affected version
- 2.2.12
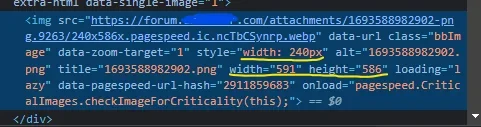
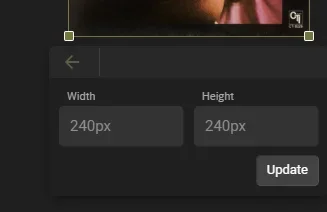
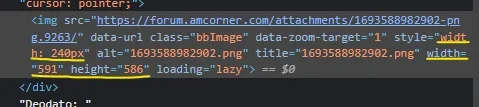
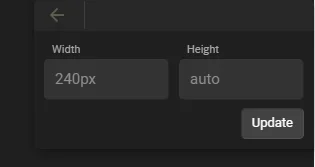
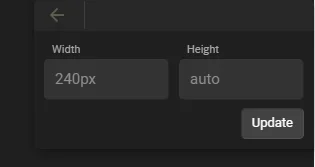
I haven't tested it here, but we post square images on one of our forums and when we upload an attachment and resize it using the handles, the images now appears stretched. In other words, I may resize it to 240px, but when looking in the editor and clicking the image to get the pixel sizes, I'll see that the editor has set 240px for width but "auto" for height.

This worked properly for years, and only started this behavior in the past couple of weeks, so I think a Chrome update must have caused this. I just now checked MS Edge and it, too, has the same issue now.
Would the solution be for the editor to populate both fields with a pixel value rather than "auto"?
We use a third party style but this is also happening with a stock XF default style as well.

This worked properly for years, and only started this behavior in the past couple of weeks, so I think a Chrome update must have caused this. I just now checked MS Edge and it, too, has the same issue now.
Would the solution be for the editor to populate both fields with a pixel value rather than "auto"?
We use a third party style but this is also happening with a stock XF default style as well.