MajesticMonkey
Member
Hey there everyone,
After a short hiatus I am back and slowly learning my way around xF 1.2 (wasn't here when I took my leave).
I am attempting to create a bigger and better footer that is more suited to my website however haven't had much luck.
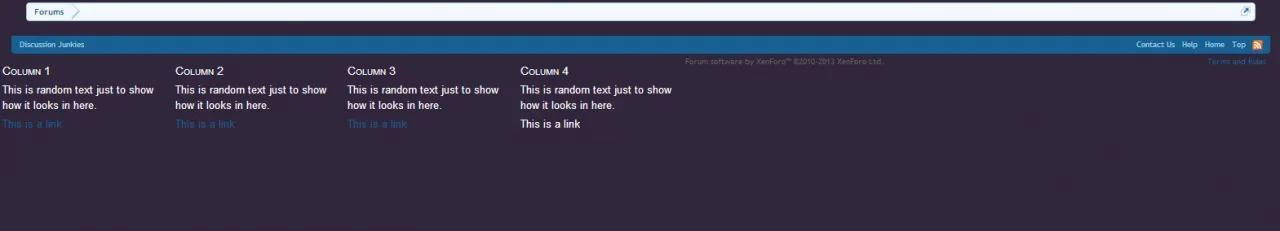
Is someone able to give me a heads up on how they think the footer is created on this website:
http://www.adminforums.org/
Which uses xF.
I like the columns in the footer with the hover effect, and love the idea of having an image at the bottom that stretches across the four columns.
Any assistance you guys could provide would be greatly appreciated.
After a short hiatus I am back and slowly learning my way around xF 1.2 (wasn't here when I took my leave).
I am attempting to create a bigger and better footer that is more suited to my website however haven't had much luck.
Is someone able to give me a heads up on how they think the footer is created on this website:
http://www.adminforums.org/
Which uses xF.
I like the columns in the footer with the hover effect, and love the idea of having an image at the bottom that stretches across the four columns.
Any assistance you guys could provide would be greatly appreciated.