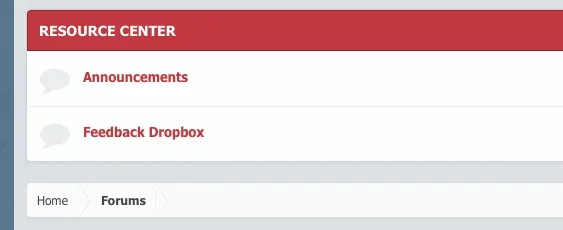
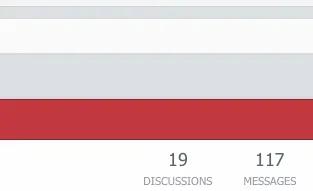
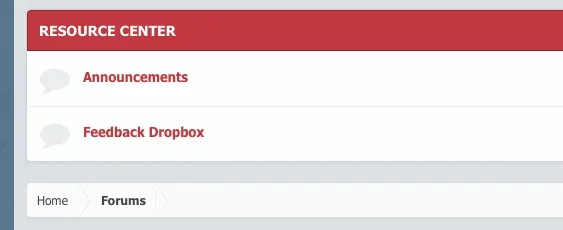
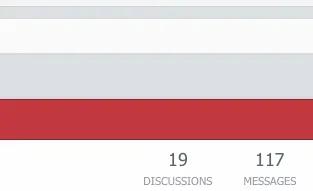
Would anyone know how i can edit the gray color behind the node description block. I have tried looking for it in extra.css but cannot find it.. What is that part called? As you can see my background is blue, node description box is red, now i want to change the gray color.
Thanks!


*EDIT*
Found it Would a mod kindly close this thank you!
This is what it was
#content .pageContent{ background: #XXXXX; padding: 2px 12px; }
Thanks!


*EDIT*
Found it Would a mod kindly close this thank you!
This is what it was
#content .pageContent{ background: #XXXXX; padding: 2px 12px; }
Last edited: