DarkGizmo
Well-known member
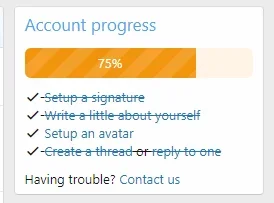
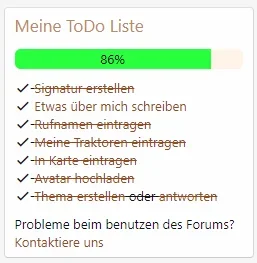
Is there an add-on for Profile progression? A system that encourages members to fully fill out their profile and introduce themselves to the community?
It's harder to explain, something like "Fill out your date of birth"
"Fill out your signature"
"Add an avatar"
And each step increases your profile completion progress? That way it encourages everyone to fill out their profiles and look like a fully embedded part of the community instead of having the generic letter avatars if they don't fill one out or perhaps maybe not know where to go to do so or how to do it?
It's harder to explain, something like "Fill out your date of birth"
"Fill out your signature"
"Add an avatar"
And each step increases your profile completion progress? That way it encourages everyone to fill out their profiles and look like a fully embedded part of the community instead of having the generic letter avatars if they don't fill one out or perhaps maybe not know where to go to do so or how to do it?