Myke623
Well-known member
I'm creating an add-on which displays some data from the database. Essentially, this data is in the form of:
{Topic}, {Category}, {Item}
For any given topic, I currently display as a long list of its items, grouped by category:
Category A
Item 1
Item 2
Item 3
Category B
Item 4
Item 5
Item 6
This is achieved purely in the template by using the <xen:set> tag to detect a change in category within the <xen:foreach> loop.
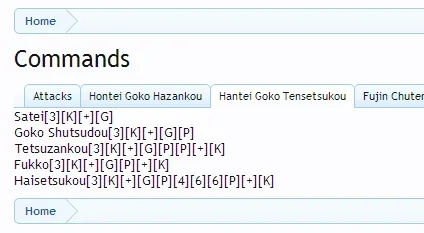
However, I was wondering if it would be possible to display each category in a separate tab? Are there any examples out there that I could learn from? The challenge being that for any given topic, the number and names of the categories are variable.
Basically, instead of inserting a new header for each category, I want to break out into a new tab.
Any advice on how this may be achieved would be appreciated.
{Topic}, {Category}, {Item}
For any given topic, I currently display as a long list of its items, grouped by category:
Category A
Item 1
Item 2
Item 3
Category B
Item 4
Item 5
Item 6
This is achieved purely in the template by using the <xen:set> tag to detect a change in category within the <xen:foreach> loop.
However, I was wondering if it would be possible to display each category in a separate tab? Are there any examples out there that I could learn from? The challenge being that for any given topic, the number and names of the categories are variable.
Basically, instead of inserting a new header for each category, I want to break out into a new tab.
Any advice on how this may be achieved would be appreciated.
Last edited: