sbj
Well-known member
I am actually not sure what to do with the sub-forums list, which takes so much important space above the thread list. Specially seeing the subforums before the thread lists is a bit annoying.
A solution would be to display the sub forums list in grid style.
Anyone any idea how to accomplish that?
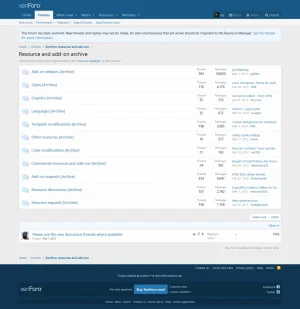
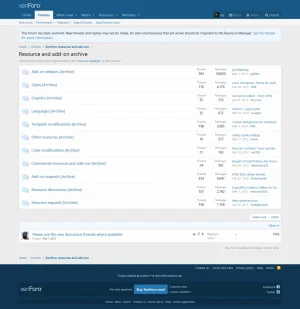
From this:

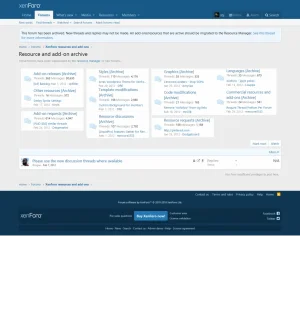
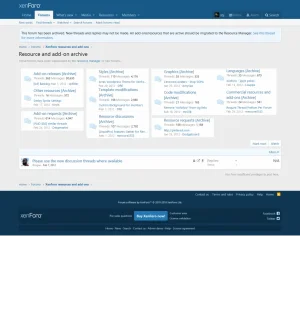
to:

A solution would be to display the sub forums list in grid style.
Anyone any idea how to accomplish that?
From this:

to: