stunod29
Member
stunod29 submitted a new resource:
Display "NEW" icon on unread posts - New posts will stand out more now!
Read more about this resource...
Display "NEW" icon on unread posts - New posts will stand out more now!
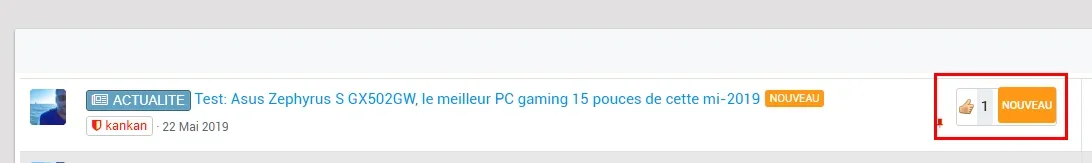
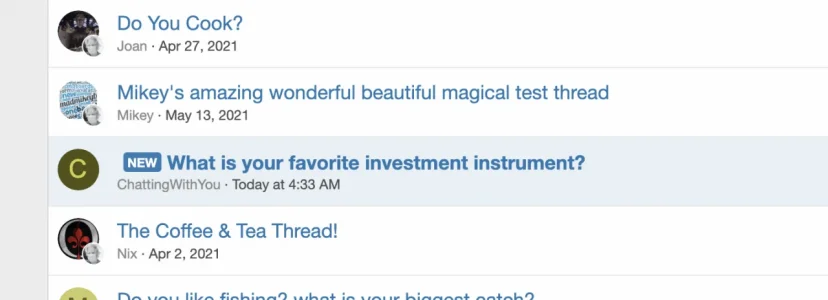
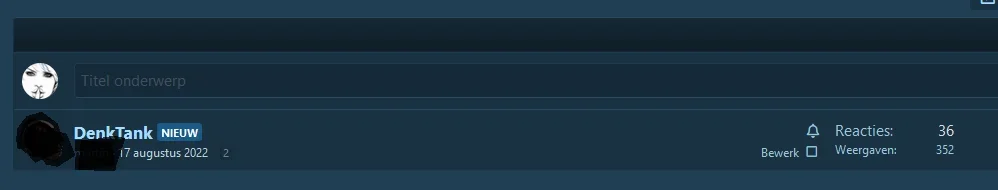
Display a "NEW" blocked icon at the end of any unread post text.
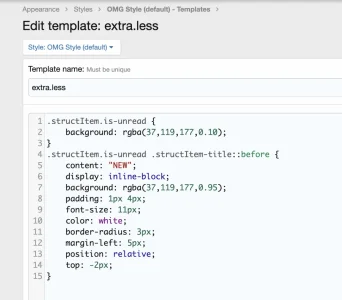
CSS:.structItem.is-unread .structItem-title a:not(.labelLink):after { content: "NEW"; display: inline-block; background: @xf-uix_primaryColor; padding: 1px 4px; font-size: 11px; color: #FFF; border-radius: 3px; margin-left: 5px; position: relative; top: -2px; }
Read more about this resource...