Thanks to @Martok and @Optic for pointing this out to me. At first I thought it was just a tablet issue, but I just did a quick test by resizing my browser Window and was able to reproduce the issue myself.
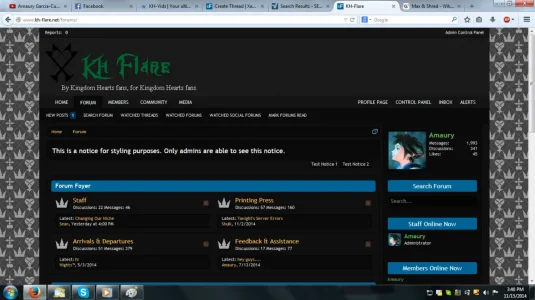
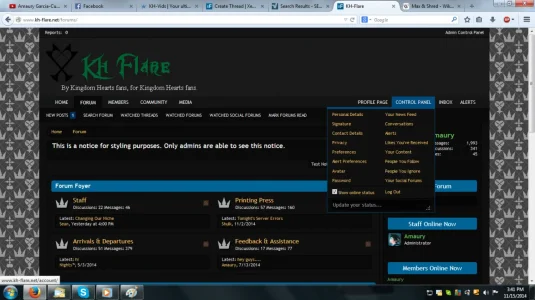
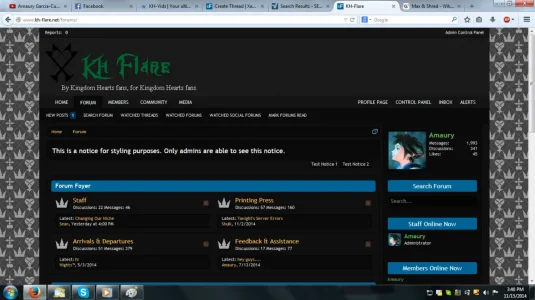
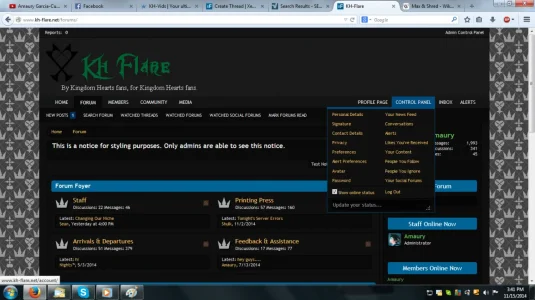
This is how things should look:


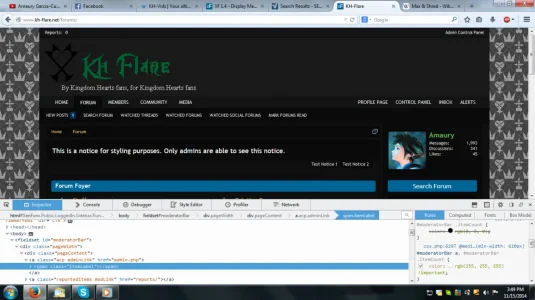
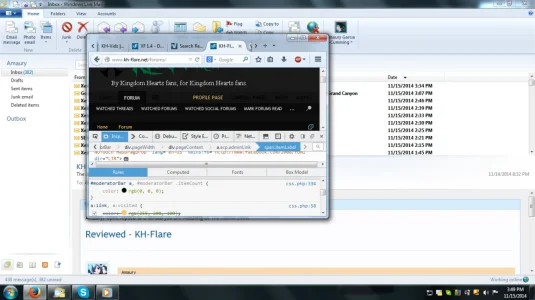
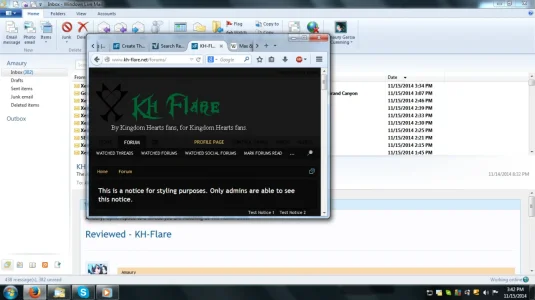
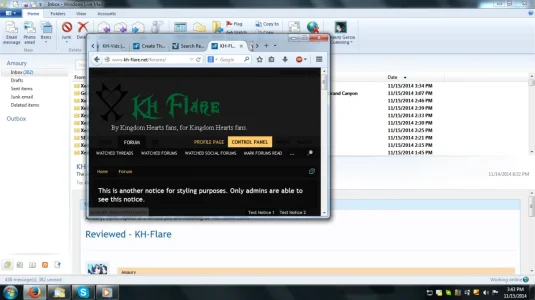
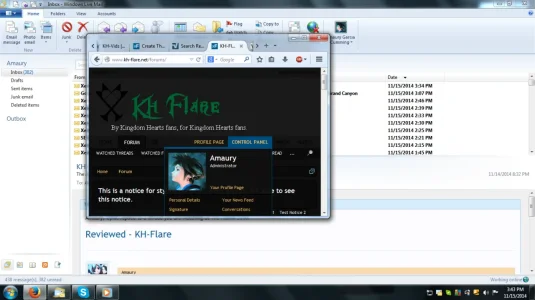
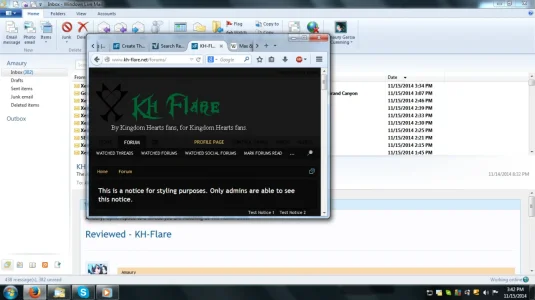
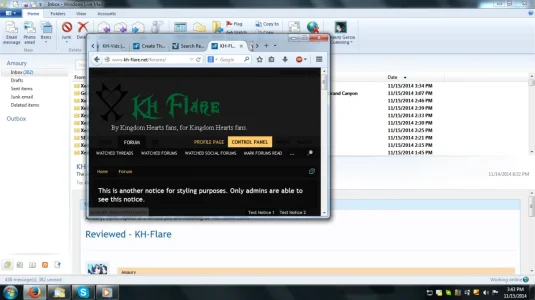
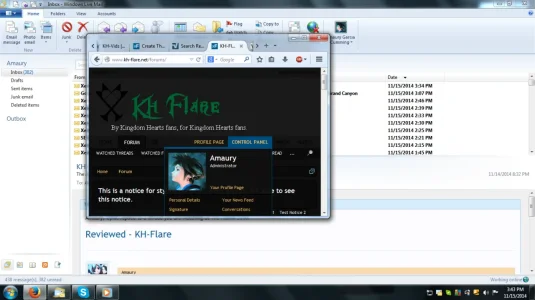
But when I resize my browser window to about this size, everything messes up:



Both Martok and Optic guess it's something to do with responsiveness code, but I'm not sure what the issue could be.
This is how things should look:


But when I resize my browser window to about this size, everything messes up:



Both Martok and Optic guess it's something to do with responsiveness code, but I'm not sure what the issue could be.