Shelley
Well-known member
Shelley submitted a new resource:
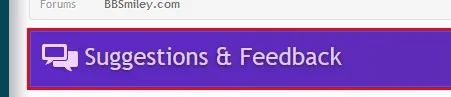
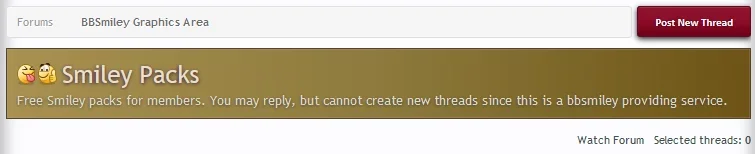
Different titleBar styling per node - This is a rough guide that will allow you to style your titleBar in the forum_view are
Read more about this resource...
Different titleBar styling per node - This is a rough guide that will allow you to style your titleBar in the forum_view are
View attachment 62064
Summary: Look at this as a guide since your own node ID's will most certainly differ. Obviously, you would style your own titlebars and use your images styling to your preference
What this enhancement will do is allow you to style your titleBars differently per node and add icons to each part of the titleBar (optional). This enhancement change affects your forum_view area.
Install: The css goes into your EXTRA.css template. But again you...
Read more about this resource...
Last edited: