creativeforge
Well-known member
Hi all,
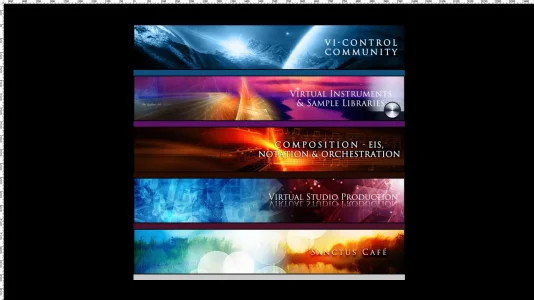
So I want to match a background color/image for the whole page, that will match these headers.
I've been reading many threads on this trying to figure out how to do it. Most address having different colors in the categories backgrounds. A few suggestions, though, so I've tried this here:
body.node2
{
background: #123456 url('path/to/background2.gif') repeat top;
}
body.node8
{
background: #000000 url('path/to/background8.gif') repeat top;
}
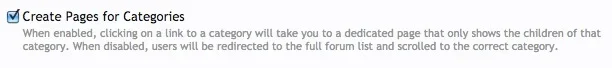
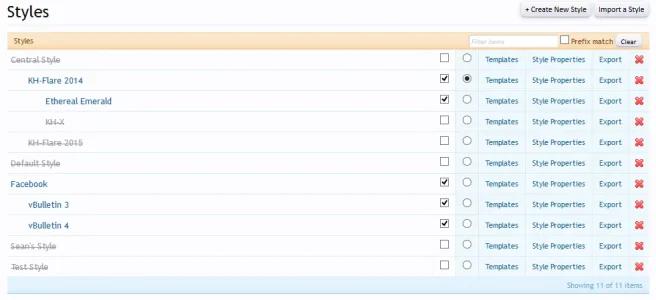
I've even tried tweaking it and try a few variants, but... no joy. Am I missing a step, a setting in the Admin, etc.?
Thank you in advance!
Andre
So I want to match a background color/image for the whole page, that will match these headers.
I've been reading many threads on this trying to figure out how to do it. Most address having different colors in the categories backgrounds. A few suggestions, though, so I've tried this here:
body.node2
{
background: #123456 url('path/to/background2.gif') repeat top;
}
body.node8
{
background: #000000 url('path/to/background8.gif') repeat top;
}
I've even tried tweaking it and try a few variants, but... no joy. Am I missing a step, a setting in the Admin, etc.?
Thank you in advance!
Andre
Attachments
Last edited: