BassMan
Well-known member
BassMan submitted a new resource:
[cXF] Icons in Visitor menu - DIY guide for icons in Visitor menu.
Read more about this resource...
[cXF] Icons in Visitor menu - DIY guide for icons in Visitor menu.
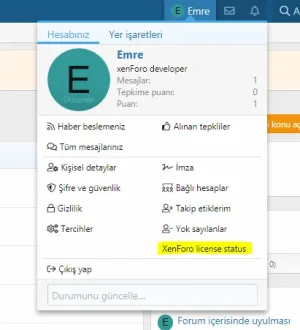
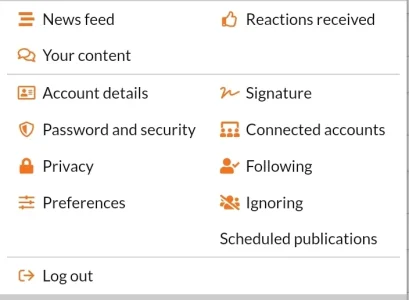
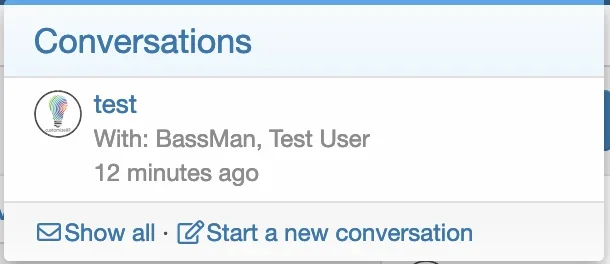
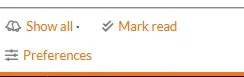
Would you like to have icons in Visitor menu like this?
View attachment 196355
Add this to your extra.less template:
Less:/* Icons in Visitor menu */ .menu-content.js-visitorMenuBody a.menu-linkRow { &:before { .m-faBase(); padding-right: 5px; } &[href*="/whats-new/news-feed"]:before { .m-faContent(@fa-var-rss); } &[href*="/search/member"]:before { .m-faContent(@fa-var-comments); }...
Read more about this resource...