I am using this custom footer on a lot of forums and I'm very happy with it.
I have created a custom footer, using this, for a small tween-game forum - and I wish to add a few information there.
One of the information should be some info links to customized pages on the forum - but I want them language-phrased, because some are from Denmark, some needs English and soon, some will be able to choose Dutch.
But I can't get the xen: phrase-tag to work with the footer.
As an example I created a phrase in Phrases called 'about_myhorsefriends' - About My Horse Friends. I created it again in the Danish version with the Danish expression.
In box one I created this:
<a href="
http://www.myhorsefriends.com">{xen: phrase about_myhorsefriends}</a>
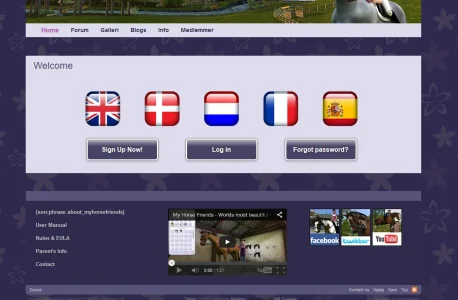
It just doesn't work - but looks like this:
View attachment 76274
Is this even possible in any ways and if so, how?
Thank you