truonglv
Well-known member
Thank you for testing in xf 1.2. I will check itNot working on xenforo 1.2. Any chance of an update?
Thanks.
Thank you for testing in xf 1.2. I will check itNot working on xenforo 1.2. Any chance of an update?
Thanks.
Change log:
- Now this support for secondary groups. Because almost user will be add into secondary groups. So if your forum using primary please using version 0.23
Try to with newest versionYes, it's a great add-on concept, I just wasn't having any luck with it. Perhaps I'd made a mistake installing though?
Using this syntax:
<xen:if is="{$user.homepage}">
<div class="userTitle">{xen:string censor, $user.customFields.{customFieldId}}</div>
</xen:if>Using this syntax:
Code:<xen:if is="{$user.homepage}"> <div class="userTitle">{xen:string censor, $user.customFields.{customFieldId}}</div> </xen:if>
<xen:require css="wf_custom_usergroups.css" />
<xen:if is="{$widget.options.displayMode} == 'avatarOnly'">
<ul class="followedOnline">
<xen:foreach loop="$users" value="$user">
<li title="{$user.username}<xen:if hascontent="true"> - <xen:contentcheck>{xen:if '{$widget.options.order} == "message_count"', '{xen:phrase messages}: {xen:number $user.message_count}', '{xen:helper usertitle, $user}'}</xen:contentcheck></xen:if>" class="Tooltip user-{$user.user_id}">
<xen:avatar user="$user" size="m" img="true" class="_plainImage" />
</li>
</xen:foreach>
</ul>
<xen:elseif is="{$widget.options.displayMode} == 'avatarOnlyBigger'" />
<ul class="avatarHeap">
<xen:foreach loop="$users" value="$user">
<li title="{$user.username}<xen:if hascontent="true"> - <xen:contentcheck>{xen:if '{$widget.options.order} == "message_count"', '{xen:phrase messages}: {xen:number $user.message_count}', '{xen:helper usertitle, $user}'}</xen:contentcheck></xen:if>" class="Tooltip user-{$user.user_id}">
<xen:avatar user="$user" size="m" />
</li>
</xen:foreach>
</ul>
<xen:else />
<div class="avatarList">
<ul>
<xen:foreach loop="$users" value="$user">
<li class="user-{$user.user_id}">
<xen:avatar user="$user" size="m" img="true" />
<xen:username user="$user" rich="true" />
<xen:if is="{$widget.options.order} == 'message_count'">
<xen:if is="{$user.homepage}">
<div class="userTitle"><a href="{xen:string censor, $user.homepage, 'x'}" rel="nofollow" target="_blank" itemprop="url">{xen:string censor, $user.homepage}</a></div>
</xen:if>
<xen:if is="{$user.homepage}">
<div class="userTitle">{xen:string censor, $user.customFields.{customFieldId}}</div>
</xen:if>
<xen:elseif is="{$widget.options.order} == 'register_date'" />
<xen:if is="{$user.homepage}">
<div class="userTitle"><a href="{xen:string censor, $user.homepage, 'x'}" rel="nofollow" target="_blank" itemprop="url">{xen:string censor, $user.homepage}</a></div>
</xen:if>
<xen:if is="{$user.homepage}">
<div class="userTitle">{xen:string censor, $user.customFields.{customFieldId}}</div>
</xen:if>
<xen:else />
<xen:if is="{$user.homepage}">
<div class="userTitle"><a href="{xen:string censor, $user.homepage, 'x'}" rel="nofollow" target="_blank" itemprop="url">{xen:string censor, $user.homepage}</a></div>
</xen:if>
<xen:if is="{$user.homepage}">
<div class="userTitle">{xen:string censor, $user.customFields.{customFieldId}}</div>
</xen:if>
</xen:if>
</li>
</xen:foreach>
</ul>
</div>
</xen:if>@Nobita.Kun @Brogan
The following templates contained errors and were not saved: wf_custom_usergroups: 1) Line 30: Template syntax error.
HTML:<xen:require css="wf_custom_usergroups.css" /> <xen:if is="{$widget.options.displayMode} == 'avatarOnly'"> <ul class="followedOnline"> <xen:foreach loop="$users" value="$user"> <li title="{$user.username}<xen:if hascontent="true"> - <xen:contentcheck>{xen:if '{$widget.options.order} == "message_count"', '{xen:phrase messages}: {xen:number $user.message_count}', '{xen:helper usertitle, $user}'}</xen:contentcheck></xen:if>" class="Tooltip user-{$user.user_id}"> <xen:avatar user="$user" size="m" img="true" class="_plainImage" /> </li> </xen:foreach> </ul> <xen:elseif is="{$widget.options.displayMode} == 'avatarOnlyBigger'" /> <ul class="avatarHeap"> <xen:foreach loop="$users" value="$user"> <li title="{$user.username}<xen:if hascontent="true"> - <xen:contentcheck>{xen:if '{$widget.options.order} == "message_count"', '{xen:phrase messages}: {xen:number $user.message_count}', '{xen:helper usertitle, $user}'}</xen:contentcheck></xen:if>" class="Tooltip user-{$user.user_id}"> <xen:avatar user="$user" size="m" /> </li> </xen:foreach> </ul> <xen:else /> <div class="avatarList"> <ul> <xen:foreach loop="$users" value="$user"> <li class="user-{$user.user_id}"> <xen:avatar user="$user" size="m" img="true" /> <xen:username user="$user" rich="true" /> <xen:if is="{$widget.options.order} == 'message_count'"> <xen:if is="{$user.homepage}"> <div class="userTitle"><a href="{xen:string censor, $user.homepage, 'x'}" rel="nofollow" target="_blank" itemprop="url">{xen:string censor, $user.homepage}</a></div> </xen:if> <xen:if is="{$user.homepage}"> <div class="userTitle">{xen:string censor, $user.customFields.{customFieldId}}</div> </xen:if> <xen:elseif is="{$widget.options.order} == 'register_date'" /> <xen:if is="{$user.homepage}"> <div class="userTitle"><a href="{xen:string censor, $user.homepage, 'x'}" rel="nofollow" target="_blank" itemprop="url">{xen:string censor, $user.homepage}</a></div> </xen:if> <xen:if is="{$user.homepage}"> <div class="userTitle">{xen:string censor, $user.customFields.{customFieldId}}</div> </xen:if> <xen:else /> <xen:if is="{$user.homepage}"> <div class="userTitle"><a href="{xen:string censor, $user.homepage, 'x'}" rel="nofollow" target="_blank" itemprop="url">{xen:string censor, $user.homepage}</a></div> </xen:if> <xen:if is="{$user.homepage}"> <div class="userTitle">{xen:string censor, $user.customFields.{customFieldId}}</div> </xen:if> </xen:if> </li> </xen:foreach> </ul> </div> </xen:if>
<xen:require css="wf_custom_usergroups.css" />
<xen:if is="{$widget.options.displayMode} == 'avatarOnly'">
<ul class="followedOnline">
<xen:foreach loop="$users" value="$user">
<li title="{$user.username}<xen:if hascontent="true"> - <xen:contentcheck>{xen:if '{$widget.options.order} == "message_count"', '{xen:phrase messages}: {xen:number $user.message_count}', '{xen:helper usertitle, $user}'}</xen:contentcheck></xen:if>" class="Tooltip user-{$user.user_id}">
<xen:avatar user="$user" size="m" img="true" class="_plainImage" />
</li>
</xen:foreach>
</ul>
<xen:elseif is="{$widget.options.displayMode} == 'avatarOnlyBigger'" />
<ul class="avatarHeap">
<xen:foreach loop="$users" value="$user">
<li title="{$user.username}<xen:if hascontent="true"> - <xen:contentcheck>{xen:if '{$widget.options.order} == "message_count"', '{xen:phrase messages}: {xen:number $user.message_count}', '{xen:helper usertitle, $user}'}</xen:contentcheck></xen:if>" class="Tooltip user-{$user.user_id}">
<xen:avatar user="$user" size="m" />
</li>
</xen:foreach>
</ul>
<xen:else />
<div class="avatarList">
<ul>
<xen:foreach loop="$users" value="$user">
<li class="user-{$user.user_id}">
<xen:avatar user="$user" size="m" img="true" />
<xen:username user="$user" rich="true" />
<xen:if is="{$widget.options.order} == 'message_count'">
<xen:if is="{$user.homepage}">
<div class="userTitle"><a href="{xen:string censor, $user.homepage, 'x'}" rel="nofollow" target="_blank" itemprop="url">{xen:string censor, $user.homepage}</a></div>
</xen:if>
<xen:if is="{$user.customFields.facebook}">
<div class="userTitle">{xen:string censor, $user.customFields.facebook}</div>
</xen:if>
<xen:elseif is="{$widget.options.order} == 'register_date'" />
<xen:if is="{$user.homepage}">
<div class="userTitle"><a href="{xen:string censor, $user.homepage, 'x'}" rel="nofollow" target="_blank" itemprop="url">{xen:string censor, $user.homepage}</a></div>
</xen:if>
<xen:if is="{$user.customFields.facebook}">
<div class="userTitle">{xen:string censor, $user.customFields.facebook}</div>
</xen:if>
<xen:else />
<xen:if is="{$user.homepage}">
<div class="userTitle"><a href="{xen:string censor, $user.homepage, 'x'}" rel="nofollow" target="_blank" itemprop="url">{xen:string censor, $user.homepage}</a></div>
</xen:if>
<xen:if is="{$user.customFields.facebook}">
<div class="userTitle">{xen:string censor, $user.customFields.facebook}</div>
</xen:if>
</xen:if>
</li>
</xen:foreach>
</ul>
</div>
</xen:if>Replace all your content of template by thatCode:<xen:require css="wf_custom_usergroups.css" /> <xen:if is="{$widget.options.displayMode} == 'avatarOnly'"> <ul class="followedOnline"> <xen:foreach loop="$users" value="$user"> <li title="{$user.username}<xen:if hascontent="true"> - <xen:contentcheck>{xen:if '{$widget.options.order} == "message_count"', '{xen:phrase messages}: {xen:number $user.message_count}', '{xen:helper usertitle, $user}'}</xen:contentcheck></xen:if>" class="Tooltip user-{$user.user_id}"> <xen:avatar user="$user" size="m" img="true" class="_plainImage" /> </li> </xen:foreach> </ul> <xen:elseif is="{$widget.options.displayMode} == 'avatarOnlyBigger'" /> <ul class="avatarHeap"> <xen:foreach loop="$users" value="$user"> <li title="{$user.username}<xen:if hascontent="true"> - <xen:contentcheck>{xen:if '{$widget.options.order} == "message_count"', '{xen:phrase messages}: {xen:number $user.message_count}', '{xen:helper usertitle, $user}'}</xen:contentcheck></xen:if>" class="Tooltip user-{$user.user_id}"> <xen:avatar user="$user" size="m" /> </li> </xen:foreach> </ul> <xen:else /> <div class="avatarList"> <ul> <xen:foreach loop="$users" value="$user"> <li class="user-{$user.user_id}"> <xen:avatar user="$user" size="m" img="true" /> <xen:username user="$user" rich="true" /> <xen:if is="{$widget.options.order} == 'message_count'"> <xen:if is="{$user.homepage}"> <div class="userTitle"><a href="{xen:string censor, $user.homepage, 'x'}" rel="nofollow" target="_blank" itemprop="url">{xen:string censor, $user.homepage}</a></div> </xen:if> <xen:if is="{$user.customFields.facebook}"> <div class="userTitle">{xen:string censor, $user.customFields.facebook}</div> </xen:if> <xen:elseif is="{$widget.options.order} == 'register_date'" /> <xen:if is="{$user.homepage}"> <div class="userTitle"><a href="{xen:string censor, $user.homepage, 'x'}" rel="nofollow" target="_blank" itemprop="url">{xen:string censor, $user.homepage}</a></div> </xen:if> <xen:if is="{$user.customFields.facebook}"> <div class="userTitle">{xen:string censor, $user.customFields.facebook}</div> </xen:if> <xen:else /> <xen:if is="{$user.homepage}"> <div class="userTitle"><a href="{xen:string censor, $user.homepage, 'x'}" rel="nofollow" target="_blank" itemprop="url">{xen:string censor, $user.homepage}</a></div> </xen:if> <xen:if is="{$user.customFields.facebook}"> <div class="userTitle">{xen:string censor, $user.customFields.facebook}</div> </xen:if> </xen:if> </li> </xen:foreach> </ul> </div> </xen:if>
no results
$users = $userModel->getUsers($userGroupsConditions, $userGroupsFetchOptions);foreach($users as &$user)
{
$user['customFields'] = @unserialize($user['custom_fields']);
}$users = $userModel->getUsers($userGroupsConditions, $userGroupsFetchOptions);
foreach($users as &$user)
{
$user['customFields'] = @unserialize($user['custom_fields']);
}Only users have setting facebook... will be shownoh, thank you, but this app only works with Administrative group?
<xen:require css="wf_custom_usergroups.css" />
<xen:if is="{$widget.options.displayMode} == 'avatarOnly'">
<ul class="followedOnline">
<xen:foreach loop="$users" value="$user">
<li title="{$user.username}<xen:if hascontent="true"> - <xen:contentcheck>{xen:if '{$widget.options.order} == "message_count"', '{xen:phrase messages}: {xen:number $user.message_count}', '{xen:helper usertitle, $user}'}</xen:contentcheck></xen:if>" class="Tooltip user-{$user.user_id}">
<xen:avatar user="$user" size="m" img="true" class="_plainImage" />
</li>
</xen:foreach>
</ul>
<xen:elseif is="{$widget.options.displayMode} == 'avatarOnlyBigger'" />
<ul class="avatarHeap">
<xen:foreach loop="$users" value="$user">
<li title="{$user.username}<xen:if hascontent="true"> - <xen:contentcheck>{xen:if '{$widget.options.order} == "message_count"', '{xen:phrase messages}: {xen:number $user.message_count}', '{xen:helper usertitle, $user}'}</xen:contentcheck></xen:if>" class="Tooltip user-{$user.user_id}">
<xen:avatar user="$user" size="m" />
</li>
</xen:foreach>
</ul>
<xen:else />
<div class="avatarList">
<ul>
<xen:foreach loop="$users" value="$user">
<li class="user-{$user.user_id}">
<xen:avatar user="$user" size="m" img="true" />
<xen:username user="$user" rich="true" />
</li>
</xen:foreach>
</ul>
</div>
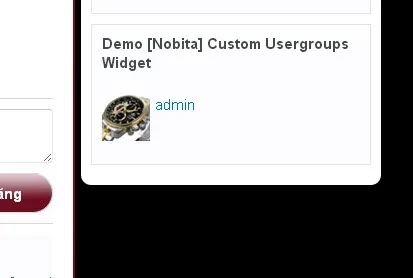
</xen:if>What groups you selected? And are you sure other people set facebook field??with the code below, the addon only working with Administrative group.
HTML:<xen:require css="wf_custom_usergroups.css" /> <xen:if is="{$widget.options.displayMode} == 'avatarOnly'"> <ul class="followedOnline"> <xen:foreach loop="$users" value="$user"> <li title="{$user.username}<xen:if hascontent="true"> - <xen:contentcheck>{xen:if '{$widget.options.order} == "message_count"', '{xen:phrase messages}: {xen:number $user.message_count}', '{xen:helper usertitle, $user}'}</xen:contentcheck></xen:if>" class="Tooltip user-{$user.user_id}"> <xen:avatar user="$user" size="m" img="true" class="_plainImage" /> </li> </xen:foreach> </ul> <xen:elseif is="{$widget.options.displayMode} == 'avatarOnlyBigger'" /> <ul class="avatarHeap"> <xen:foreach loop="$users" value="$user"> <li title="{$user.username}<xen:if hascontent="true"> - <xen:contentcheck>{xen:if '{$widget.options.order} == "message_count"', '{xen:phrase messages}: {xen:number $user.message_count}', '{xen:helper usertitle, $user}'}</xen:contentcheck></xen:if>" class="Tooltip user-{$user.user_id}"> <xen:avatar user="$user" size="m" /> </li> </xen:foreach> </ul> <xen:else /> <div class="avatarList"> <ul> <xen:foreach loop="$users" value="$user"> <li class="user-{$user.user_id}"> <xen:avatar user="$user" size="m" img="true" /> <xen:username user="$user" rich="true" /> </li> </xen:foreach> </ul> </div> </xen:if>
<xen:require css="wf_custom_usergroups.css" />
<xen:if is="{$widget.options.displayMode} == 'avatarOnly'">
<ul class="followedOnline">
<xen:foreach loop="$users" value="$user">
<li title="{$user.username}<xen:if hascontent="true"> - <xen:contentcheck>{xen:if '{$widget.options.order} == "message_count"', '{xen:phrase messages}: {xen:number $user.message_count}', '{xen:helper usertitle, $user}'}</xen:contentcheck></xen:if>" class="Tooltip user-{$user.user_id}">
<xen:avatar user="$user" size="m" img="true" class="_plainImage" />
</li>
</xen:foreach>
</ul>
<xen:elseif is="{$widget.options.displayMode} == 'avatarOnlyBigger'" />
<ul class="avatarHeap">
<xen:foreach loop="$users" value="$user">
<li title="{$user.username}<xen:if hascontent="true"> - <xen:contentcheck>{xen:if '{$widget.options.order} == "message_count"', '{xen:phrase messages}: {xen:number $user.message_count}', '{xen:helper usertitle, $user}'}</xen:contentcheck></xen:if>" class="Tooltip user-{$user.user_id}">
<xen:avatar user="$user" size="m" />
</li>
</xen:foreach>
</ul>
<xen:else />
<div class="avatarList">
<ul>
<xen:foreach loop="$users" value="$user">
<li class="user-{$user.user_id}">
<xen:avatar user="$user" size="m" img="true" />
<xen:username user="$user" rich="true" />
</li>
</xen:foreach>
</ul>
</div>
</xen:if>



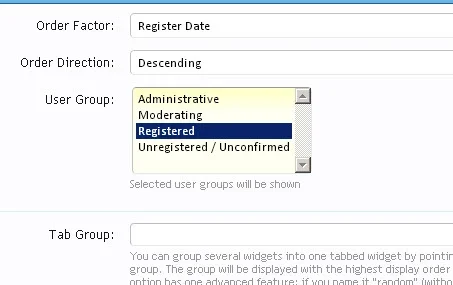
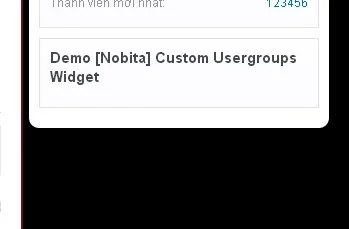
Are you sure your forums have any users in 'Registered' secondary groups? With 'Registered' group is primary for all users include Admin or Moderator and You also can set same groups for a user (primary and secondary).This Addon will not get all users have in secondary groups 'Registered' .
I chose group 'Registered' , but there are not any members of this group show
Registered group
View attachment 55240
View attachment 55239
We use essential cookies to make this site work, and optional cookies to enhance your experience.