B
bogus
Guest
Hi everyone. I am working since a few days now on a custom Tweet button.
I am having problems with Thread Titles in Tweets and do not find anything about the data-count Bubble whether it is possible for a custom button... Maybe anyone can help me with that?
Thats the customized Tweet Code i am working on from the share_page Template.
As you can see i use js to get the Tweet as a popup instead of a new page which is, in my opinion, more comfortable.
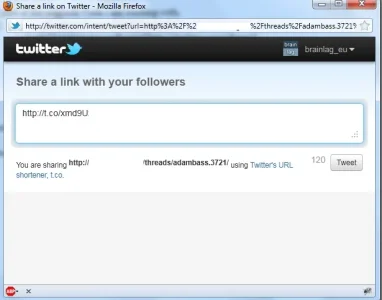
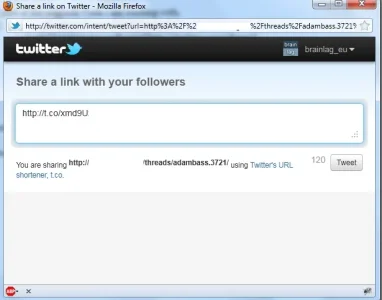
Thats the tweet after my custom coding. Missing Threadtitle and via @brainlag_eu

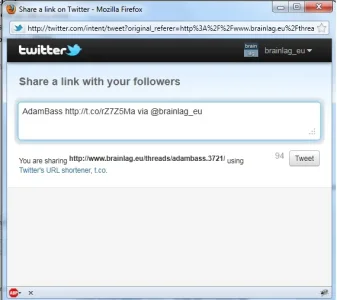
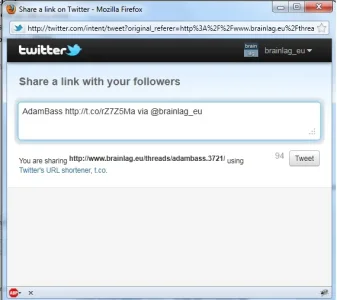
And thats what it should look like (comes from the original code in share_page)

Appreciate every help
I am having problems with Thread Titles in Tweets and do not find anything about the data-count Bubble whether it is possible for a custom button... Maybe anyone can help me with that?
Thats the customized Tweet Code i am working on from the share_page Template.
As you can see i use js to get the Tweet as a popup instead of a new page which is, in my opinion, more comfortable.
Code:
<div class="tweet-share_custom">
<a href="javascript:tweetPopup('http://twitter.com/share')"
data-count="horizontal"
data-lang="{xen:helper twitterLang, $visitorLanguage.language_code}"
data-url="{$url}"
{xen:if {$thread.title}, 'data-text="{$thread.title}"'}
{xen:if {$xenOptions.tweet.via}, 'data-via="{$xenOptions.tweet.via}"'}
{xen:if {$xenOptions.tweet.related}, 'data-related="{$xenOptions.tweet.related}"'}>{xen:phrase tweet}</a>
</div>Thats the tweet after my custom coding. Missing Threadtitle and via @brainlag_eu

And thats what it should look like (comes from the original code in share_page)

Appreciate every help